2025. 2. 27. 14:33ㆍKotlin Project/초성마켓
※ 최근 일정이 너무 많아서 바빠졌습니다ㅠㅠ 여유가 생기면 바로 다음 개발 진행하겠습니다!
https://github.com/KwonGeneral/chosungmarket.git
GitHub - KwonGeneral/chosungmarket: 초성마켓
초성마켓. Contribute to KwonGeneral/chosungmarket development by creating an account on GitHub.
github.com
https://kwonputer.tistory.com/569
[초성마켓] 프로젝트 중간 리뷰
https://github.com/KwonGeneral/chosungmarket.git GitHub - KwonGeneral/chosungmarket: 초성마켓초성마켓. Contribute to KwonGeneral/chosungmarket development by creating an account on GitHub.github.com 안녕하세요~!이번 포스트에서는 프
kwonputer.tistory.com
안녕하세요~!
오늘은 퀴즈 만들기 페이지를 개발하려고 합니다.
이제는 기능보다는 프론트 작업이라서 정보 전달을 해드릴게 많이 없네요.
당분간은 대략적인 작업 흐름정도만 올릴 것 같습니다.

위에 이미지는 기존의 퀴즈 만들기 페이지입니다.
한 번에 많은 데이터를 입력 받는 디자인에서 단계를 나눠서 데이터를 입력받도록 변경해보겠습니다.


그리고 난이도의 경우에도 퀴즈 개별마다 선택할 수 있도록 수정하고, 태그 기능도 추가해보겠습니다.
QuizData, QuizGroupData 데이터 클래스에서 미리 만들어둔 필드인 'tagList, difficulty' 필드를 사용하겠습니다.
먼저, QuizCreatePage에서 해당 페이지에서 사용할 퀴즈 폼 data class를 만들어줍니다.

그리고 퀴즈 유효성 검증 함수를 만들건데요, 규칙은 아래와 같습니다.
- 초성 검증: 자음만 있어야 함.
- 정답 검증: 초성과 글자 수가 같아야 함.
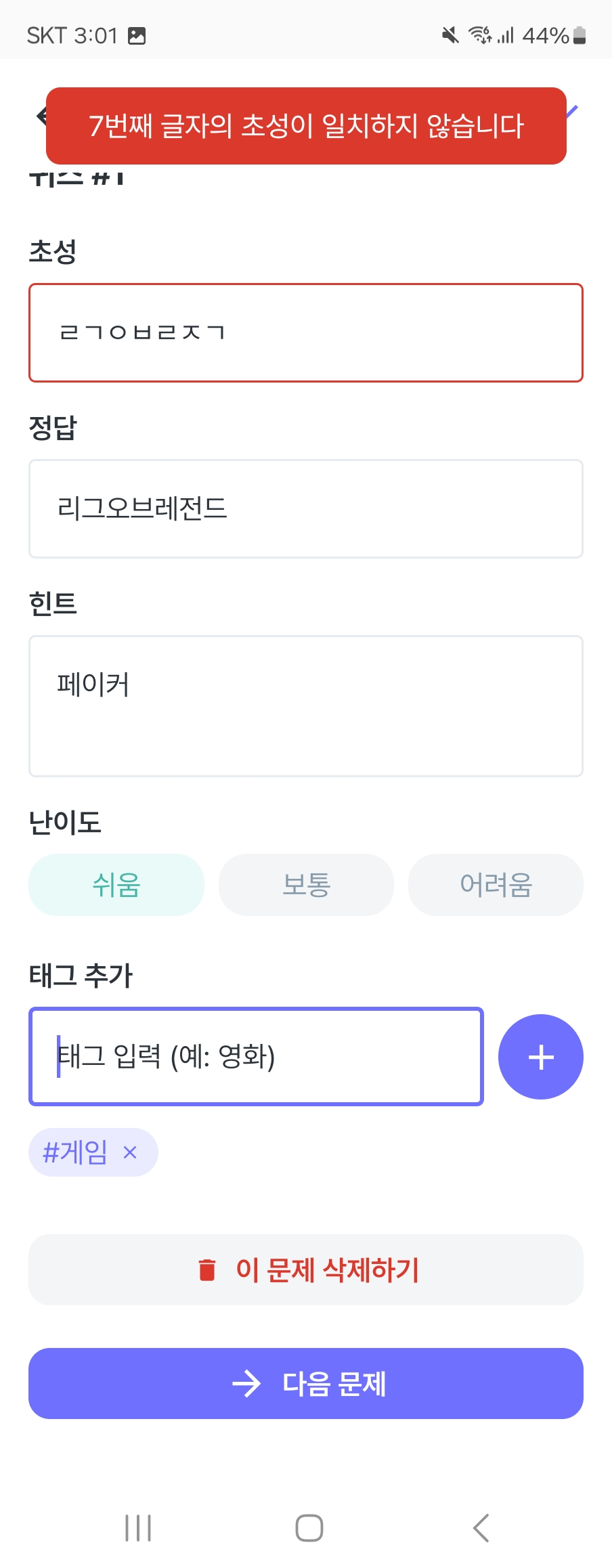
- 2차 검증: 초성이 자음만 존재하고, 초성과 정답의 글자 수가 같다면, 각 글자의 첫 자음이 초성과 일치하는지 확인.


자음 검증을 위해서 한글 유니코드를 사용했습니다.
그리고나서, QuizCreatePageViewModel에서 퀴즈 폼을 추가, 수정, 삭제하는 기능과 퀴즈 그룹을 추가하는 기능을 만들어줍니다.


퀴즈를 추가할 때, 검증 함수를 활용해주고, State를 활용해서 View Error 핸들링도 해줍니다.
그리고 각 퀴즈의 태그를 모아서 중복을 제거하고, 제거한 태그 목록을 QuizGroupData의 tagList 필드에 넣겠습니다.
다음으로는, 퀴즈 페이지를 단계별로 진행할 수 있게 Index 변수를 하나 만들고, 뒤로가기 시에, Index가 줄어들고 페이지가 전환되도록 개발하겠습니다. 그리고 State가 Error인 경우에는 Toast를 띄우고, Success인 경우에는 홈페이지로 이동하도록 하면 될 것 같네요.

퀴즈 폼 추가 시, 유효성 검증 후에, 통과하면 currentQuizIndex를 1 증가시키고, 화면을 다음 퀴즈 추가화면으로 전환되도록 QuizCreatePage에 함수도 하나 만들겠습니다.

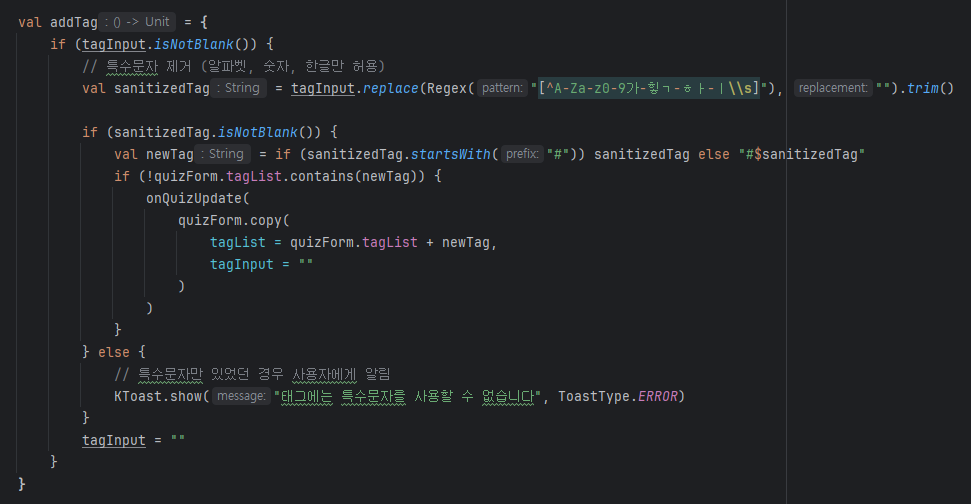
퀴즈 폼 생성 화면에서, 태그의 경우에는 특수문자가 불가능하도록 제어하겠습니다.

이제 디자인을 쭉쭉 밀어주면 퀴즈 만들기 페이지 개발도 끝입니다!




다음 포스트에서는 내 정보 페이지 개발을 할 예정인데, 시간이 남는다면 홈 페이지도 손을 보겠습니다.
홈페이지에서 태그 필터를 제거하고, 상단에 랭킹같은걸 표시해주는게 더 좋아보이더라구요.
오늘은 이정도만 하고 마무리하겠습니다.
디테일은 나중에 캐릭터 이미지 작업을 진행하고나서 잡아야겠네요.
'Kotlin Project > 초성마켓' 카테고리의 다른 글
| [Kotlin Project] 초성마켓 - 프로젝트 중간 리뷰 (0) | 2025.02.26 |
|---|---|
| [Kotlin Project] 초성마켓 - 홈 & 퀴즈 기능 및 페이지 개발 (0) | 2025.02.25 |
| [Kotlin Project] 초성마켓 - 명예의 전당 (유저, 퀴즈 랭킹) 기능 & 디자인 수정 (0) | 2025.02.24 |
| [Kotlin Project] 초성마켓 - 홈 페이지 디자인 변경 (0) | 2025.02.20 |
| [Kotlin Project] 초성마켓 - Firebase DB 구조 변경 (0) | 2025.02.20 |