2025. 2. 25. 21:44ㆍKotlin Project/초성마켓
https://github.com/KwonGeneral/chosungmarket.git
GitHub - KwonGeneral/chosungmarket: 초성마켓
초성마켓. Contribute to KwonGeneral/chosungmarket development by creating an account on GitHub.
github.com
안녕하세요~!
오늘은 홈 페이지와 퀴즈 페이지를 개발하려고 합니다.
먼저 홈 페이지의 디자인 같은 경우 Header를 제거하고, 필터도 텍스트버튼으로 변경하고 리스트도 지금처럼 카드뷰가아닌 구분선을 활용해서 목록처럼 만들생각입니다.
먼저 Impl로 필터 관련해서 기존의 getQuizGroupList의 파라미터를 수정하겠습니다.

그 다음으로 퀴즈 그룹 목록을 가져오는 UseCase부터 작업해줍시다.
파라미터로 정렬 옵션을 받아서 활용하려고 합니다.

다음으로는 Firebase store에 접근하는 쿼리문을 수정하겠습니다.

그리고나서 data 레이어의 repository를 작업해줍니다.

그리고나서 HomePage로 넘어와서, State 관련해서 파라미터를 추가해줍니다.

마지막으로 ViewModel의 기능과 화면을 쭉쭉 개발해주면 HomePage는 끝입니다.
다음으로 QuizGamePage와 QuizGameResult 페이지를 개발하려고 합니다.
위 2개 페이지는 기능을 수정할 것은 없고 화면만 수정하면 되기 때문에, 쭉쭉 개발해주면 됩니다.
다만, 나머지는 프론트라서 중요한 건 없지만, 키보드는 중요해서 몇 가지 적어보려고합니다.
Android에서 키보드는 앱 소속이 아닌, 시스템 소속이기 때문에 접근 및 제어가 쉽지 않습니다. 무엇보다 각 OS별로 동작이 달라질 수도 있습니다. 다만, 제 경험으로는 2가지를 주의하면 어느정도는 커버가 됩니다.
1. 포커스에 따른 직접적인 키보드 Show, Hide 이벤트 처리 주의. (이 부분은 앱의 성능도 떨어뜨리고, 코드 복잡도는 상당히 많이 올라갑니다. 분기처리도 많이 필요하게 될거구요. 그러나, OS에 따라서 작동을 하지 않을 가능성이 매우 높고, 오히려 완성도를 떨어뜨릴 수 있습니다.)
* 그렇기에, 키보드 관련된 부분은 오로지 시스템에 맡기는 것이 좋습니다.
* 포커스를 제어해서 자연스럽게 키보드의 Show & Hide를 유도하는 것은 좋지만, 직접적으로 키보드를 Show & Hide 하는 것은 오류가 발생할 확률이 높습니다.
2. 키보드 높이에 따라 위젯을 Position으로 위치 제어 주의. (위와 동일하게 성능 이슈가 있습니다. 저사양 기기로 해당 기능을 수행하게 되면 멈추거나 버벅거림이 심해집니다.)
* Position의 경우 비율을 사용해서 위치를 제어하는 것은 좋으나, 어느정도 노가다를 해야하는 부분이 있습니다. 또한, 최신 기기에서는 문제가 없지만, 저사양 기기에서 실행하면 바로 성능 이슈가 눈에 보이는 경우가 많습니다.
위 2가지를 아예 사용하지 않는 것이 아니라, 인지하고 주의해서 사용하면 괜찮다고 생각합니다.
저는 퀴즈 페이지에서 정답 TextField를 화면 최하단에 그리고, 키보드가 올라오면 키보드 위에 붙어서 올라오는 디자인을 구현하려고 합니다.
먼저 AndroidManifest.xml에서 아래 부분을 추가해줍시다.

다음으로 QuizGamePage로 넘어오셔서, 키보드 관련 변수를 선언해줍니다.

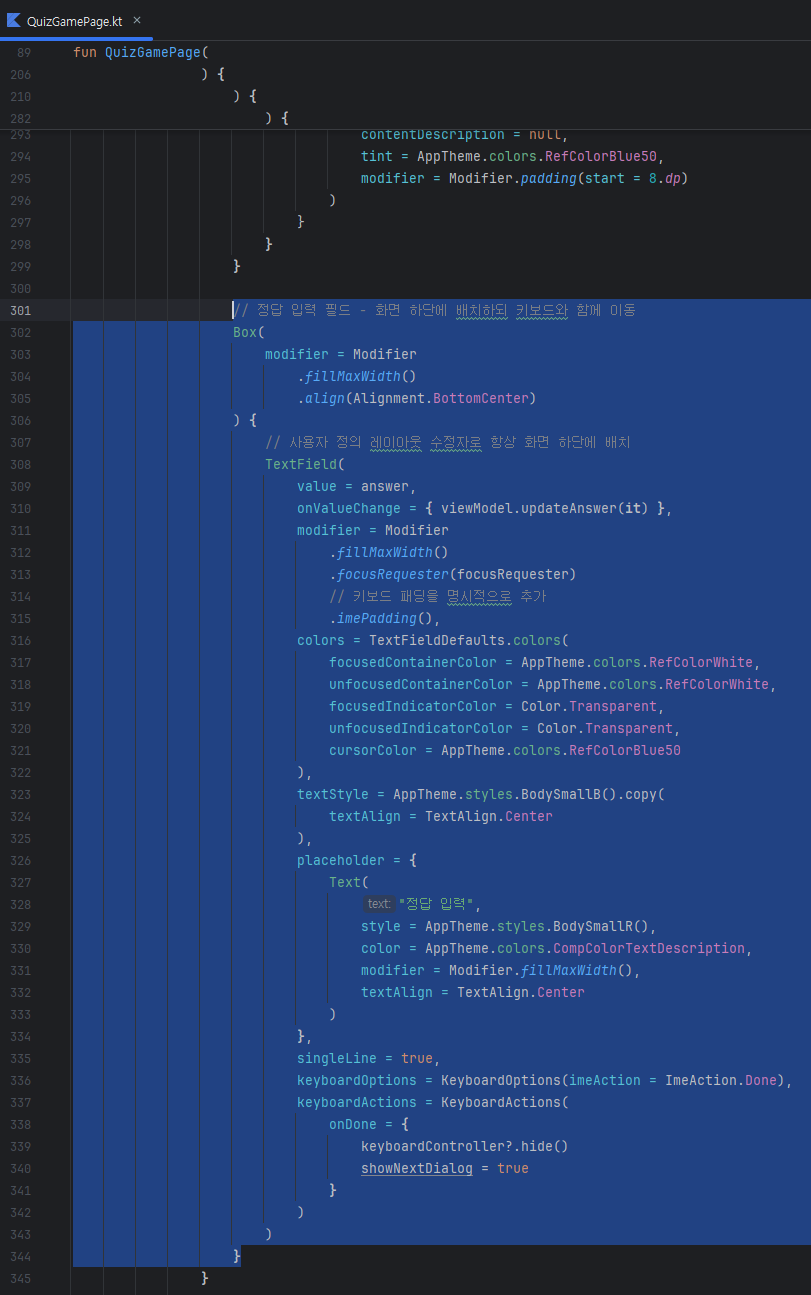
이제 정답 TextField를 개발해줍니다.

이렇게 처리를 하면, AndroidManifest에서 추가한 옵션으로 인해서, 키보드가 올라와도 화면은 Resize를 하지 않습니다. 즉 Position의 변화가 없습니다.
그리고, TextField의 Modifier에 imePadding() 메소드를 활용해서 키보드의 변화에 따른 패딩을 추적해서 TextField에 적용해주면 끝입니다.
이번에 Compose를 사용해서 프로젝트를 처음 개발해보는데, 정말 편하네요. 단점으로는 프리뷰가 생각보다 귀찮다는 점인데, 이것도 적응이 되서 그런가 괜찮네요.
키보드 관련된 처리도 원래는 저렇게 간편하게 되는건 아닙니다. Compose를 사용하니 간편하게 처리를 할 수 있었네요.








대략적으로 남은 작업을 생각해봤습니다.
* 초성마켓 프로젝트에서는 Push는 사용하지 않을 생각입니다.
- 내 정보
- 로그아웃, 회원탈퇴, 자동 로그인
- 퀴즈 생성 페이지 디자인 및 기능 (공백 방지, 태그... 등등)
- 라우터 처리
- 캐시 처리
- 홈 페이지 퀴즈 목록에 좋아요 버튼 추가
- QuizData에 sortNumber 추가해서 순서 정렬
- Dialog 디자인 변경
- 프로젝트 색상 변경 (현재는 임시 색상 조합입니다.)
- 이미지 & 아이콘 적극 활용해서 적용 (프론트에서 이미지는 정말 중요합니다!)
오늘은 작업량이 상당히 많아서 엄청 피곤하네요...
다음 포스트에서는 퀴즈 생성 페이지 개발에 대해서 올리겠습니다~!
'Kotlin Project > 초성마켓' 카테고리의 다른 글
| [Kotlin Project] 초성마켓 - 퀴즈 만들기 개발 (0) | 2025.02.27 |
|---|---|
| [Kotlin Project] 초성마켓 - 프로젝트 중간 리뷰 (0) | 2025.02.26 |
| [Kotlin Project] 초성마켓 - 명예의 전당 (유저, 퀴즈 랭킹) 기능 & 디자인 수정 (0) | 2025.02.24 |
| [Kotlin Project] 초성마켓 - 홈 페이지 디자인 변경 (0) | 2025.02.20 |
| [Kotlin Project] 초성마켓 - Firebase DB 구조 변경 (0) | 2025.02.20 |