2025. 2. 26. 17:10ㆍKotlin Project/초성마켓
https://github.com/KwonGeneral/chosungmarket.git
GitHub - KwonGeneral/chosungmarket: 초성마켓
초성마켓. Contribute to KwonGeneral/chosungmarket development by creating an account on GitHub.
github.com
안녕하세요~!
이번 포스트에서는 프로젝트에 대해서 짧게 리뷰를 해보려고합니다.
오늘이, 프로젝트를 2월에 시작해서 대략 3주정도 지난 시점이네요.
이번 프로젝트를 진행하기 전에는, Flutter와 Python을 더 많이 다뤘었는데요.
그래서 Kotlin의 감을 잃지 않기 위해서 이번 프로젝트는 Kotlin으로 진행하게 되었습니다.
또한, 제가 기존에 개발하던 방식이 아닌 최신 기술들을 접목시켜서 개발해보는 방향으로 진행했습니다.
아래의 링크를 참고하시면 더 좋습니다.
https://kwonputer.tistory.com/551
[Kotlin] Flutter로 비교하는 Kotlin & Compose 지식
https://github.com/KwonGeneral/chosungmarket.git GitHub - KwonGeneral/chosungmarket: 초성마켓초성마켓. Contribute to KwonGeneral/chosungmarket development by creating an account on GitHub.github.com 이번 포스트에서는 몇 개월만에 Ko
kwonputer.tistory.com
https://kwonputer.tistory.com/541
[초성마켓] 클린 아키텍처 적용 (1) - 설명
오늘은 클린 아키텍처에 대해서 제가 느낀점을 포스팅해볼 생각입니다~ 먼저 클린 아키텍처는 사실 2가지 개념이 중요하고, 개발 방법은 사람마다 다를 수도 있다고 생각합니다. 중요한 2가지
kwonputer.tistory.com
https://kwonputer.tistory.com/553
[Kotlin] 문법 - 반복문 & 배열 & 해시 & 정렬
오늘은 Kotlin 문법에 대해서 다뤄보려고 합니다.저번에 코딩테스트를 한 번 해봤는데, Kotlin 문법을 까먹었더니 확장함수를 쓸 수가 없어서 너무 불편하더라고요, 그래서 이번 포스트를 작성하게
kwonputer.tistory.com
첫 번째는 toml 파일에 대해서 입니다.
Kotlin 최신 버전, Compose 등을 사용해서 개발을 진행했었는데요.
Kotlin 최신 버전을 설치하고 적용하면서 바로 헤맸던 부분이 있습니다.

[1]번 이미지 처럼, toml 파일인데요. 처음에는 못 보던 환경설정 파일이 생겨서 당황했습니다.
검색하고 알아보니, 버전관리를 중앙 처리하기 위해서 만들어진 파일이더라구요.
기존의 버전 관리는 프로젝트 & 앱 & 셋팅 단위의 gradle에서 각 파일별로 다이렉트 코드로 버전을 명시하는 방식이었습니다.
그렇기에, 각 파일별로 버전이 상이하다면 빌드 오류가 발생하는 경우가 가끔 있었습니다.
또한, 각각의 라이브러리 & 플러그인... 등의 버전을 한번에 파악하기에 어려움이 있었습니다.
주관적으로는 위의 문제를 해결하기 위해서 toml 파일이 만들어졌다고 생각하고 있습니다.
두 번째는 Jetpack Compose & 함수형 프로그래밍에 관한 부분입니다.
기존에도 Compose에 대한 뉴스와 정보는 계속해서 들려왔기 때문에, 해당 기술에 대해서는 인지하고 있던 상황이었습니다.
제가 Compose 지식을 습득하고 적용하면서 느낀점은 생각보다 러닝커브(지식 습득 난이도)가 있다는 점입니다.
그렇게 느낀 이유는, 함수형 프로그래밍 방식을 사용하기 때문입니다.
저는 기존에도 함수형 프로그래밍을 일부분 적용해서 사용하고, Flutter를 사용한 개발도 했었기에 어려움은 없었지만, 처음 개발을 접하시는 분들이 하기에는 난이도가 있을거라 생각합니다.


위 [2] & [3]번의 이미지는 MainActivity의 코드 일부분인데요, [2]번 이미지의 apply는 Kotlin의 함수형 문법이라고 보시면 되고, [3]번 이미지는 Compose를 사용한 코드입니다.
Kotlin에서는 let, apply, also, run... 등등 다양한 함수형 문법을 지원합니다. 보통은 'let' & 'apply' 2가지를 많이 사용합니다. let의 경우에는 Null 체크를 하기 위해서 사용하고, apply의 경우에는 객체에 바로 접근하기 위해서 사용합니다.
apply를 좀 더 설명해드리자면, 특정 class가 있고, 해당 class의 변수가 있다면.
보통은 해당 class를 내부에 선언하고 참조해서 변수의 값을 변경합니다.
여기서 apply를 사용한다면, 선언과 동시에 내부의 값을 수정해서 특정 변수에 담을 수 있습니다.


[4-1] & [4-2] 이미지 처럼 7번 채널의 tv를 바로 변수에 담을 수 있습니다.
마찬가지로, Compose의 경우에도 [3]번 이미지 처럼 함수형 프로그래밍 방식을 사용하는데요, 'innerPadding' 처럼 Scaffold가 내부에서 사용해야할 파라미터를 함수형 방식으로 받는겁니다. 'innterPadding'처럼 임의로 선언을 하지 않는다면 기본 값은 'it' 입니다.

[5]번 이미지는 Scaffold의 코드입니다. content를 보시면 PaddingValues 타입을 받아서 Unit(함수)로 구현하라고 선언이 되어있습니다. 그래서, [3]번 이미지의 'innterPadding'가 content 파라미터에 주입됩니다.
좀 더 이해를 돕자면, 이러한 방식은 사용자의 액션에서 많이 사용합니다. 예를 들어, '내 정보' 화면에서 프로필을 눌렀을 때, 다양한 액션이 있을 겁니다.
- 프로필 확대
- 프로필 편집
- 무반응
위 처럼 다양한 액션이 있다고 한다면, 이를 통합 처리하는게 번거로워집니다. 파라미터로 액션에 대한 값을 받아서, 해당 값들을 분기(if, switch)처리를 통해 각각의 기능을 수행해야 할텐데, 이러한 방식은 유지보수에는 유리하겠지만, 확장성이 매우 떨어집니다.
그렇기에, 많은 사용자들이 사용하고 응용하는 대규모 라이브러리나 프레임워크에서는 특정 클래스 & 함수가 어떤 기능을 수행하는지 정의만 되어있고, 로직(기능)은 비어있습니다.
저는 '프로필 클릭 이벤트'를 줄게요, 당신은 프로필 클릭 이벤트가 발생했을 때, 해야하는 '로직(기능)을 개발하세요.' 라는 뜻으로 보시면 됩니다.
제가 러닝커브가 있다고 하는 점은, 함수형 프로그래밍 방식을 사용하면 장점으로 개발 속도 & 편의성이 많이 높아집니다. 대신에, 단점으로 코드 리뷰와 유지보수성(디버깅)이 떨어지고, 잘못된 방식으로 개발할 경우 수습이 어렵습니다.
그렇기에 많은 프로젝트에서 모든 코드를 함수형 프로그래밍으로 개발하는 것이 아닌, 필요에 따라 부분 적용하는 방식을 사용합니다.
세 번째는 클린 아키텍처(Clean Architecture) 입니다.
https://kwonputer.tistory.com/541
[초성마켓] 클린 아키텍처 적용 (1) - 설명
오늘은 클린 아키텍처에 대해서 제가 느낀점을 포스팅해볼 생각입니다~ 먼저 클린 아키텍처는 사실 2가지 개념이 중요하고, 개발 방법은 사람마다 다를 수도 있다고 생각합니다. 중요한 2가지
kwonputer.tistory.com

위 [6]번 이미지는 Flutter로 Build 진행을 통해 의존성 역전 시, 만들어지는 'injection.config.dart' 파일입니다.
Flutter에서는 클린 아키텍처를 도입하기 위해서, 의존성 역전 라이브러리인 injectable(https://pub.dev/packages/injectable)과 getit(https://pub.dev/packages/get_it)을 적용했었습니다. 위 2개 라이브러리는 Build를 통해, 의존성을 주입합니다.
제 경험을 말씀드리자면, Build 진행 시, 항상 긍정적인 결과가 나오는게 아니었습니다. Android Stuido에서는 내부적으로 빌드 캐시를 만드는데요, 이 때문에 가끔식 Build 진행 시, 꼬일때가 있습니다. 이 부분은 경험이 없다면 생각보다 많은 시간을 투자해서 문제를 해결해야합니다.

앞서 Flutter에 대해서 말씀 드린 이유는, Kotlin의 Koin 라이브러리가 얼마나 편한지를 전달하고 싶었기 때문입니다.
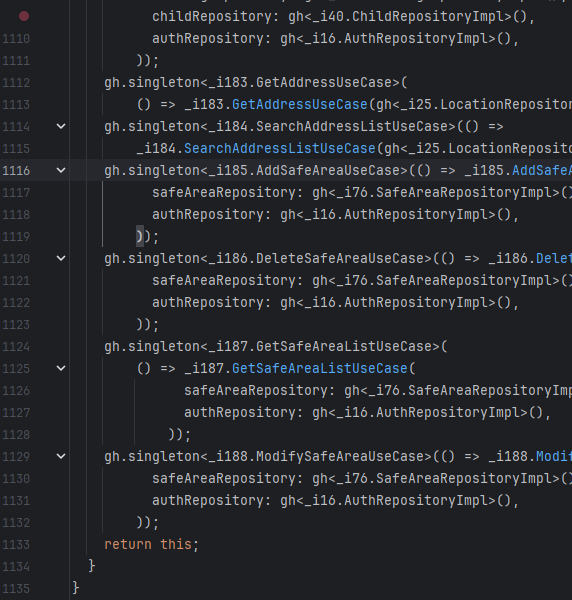
위 [7]번 이미지를 보시면, Kotlin의 Koin을 사용하면 선언으로 의존성 역전이 이루어집니다.
Koin은 런타임 방식을 사용하는데, 처음에는 디버깅이 어려울 것이라 생각했지만, 막상 적용해보니 아직까지는 어려움을 느끼지 못했습니다.
무엇보다 개발 속도가 빨라져서 만족하면서 사용하고 있습니다.
클린 아키텍처를 적용하면, 작업량이 기존 프로젝트 개발보다 훨씬 많아집니다.

[8]번 이미지는 초성마켓 내부 패키지 구조입니다. 간단한 프로젝트인데도 상당히 많은 패키지가 만들어집니다. 그래서, 간단한 프로젝트에서는 클린 아키텍처보다 에자일 방식으로 가볍고 빠르게 개발하는게 좋다고 생각합니다. 클린 아키텍처의 경우에는 어느정도 완성도가 있는 기획 & 시나리오... 등이 필요해서 작은 프로젝트에는 적합하지 않다고 생각합니다.
마지막으로는 라우터(Router) 입니다.


[9-1] & [9-2]번 이미지는 기존 Kotlin의 Activity와 Fragment 전환입니다.



[10-1] & [10-2] 이미지는 Kotlin Compose의 라우터이고, [10-3] 이미지는 해당 라우터를 사용한 코드입니다.
제가 만약, Flutter를 다루지 않고 기존의 Kotlin만 사용했었다면, 많이 헤맸을 것 같습니다.
그만큼 Flutter와 Compose는 유사한 점이 매우 많습니다.
저는 라우터 관련해서 중앙 제어를 좋아합니다. 그래서 navigate를 바로 사용하는게 아니라, [10-2]번 처럼 특정 라우터 파일에서 제어하는 것을 선호합니다.
원래는 빠른 개발을 위해서 다이렉트 코드로 라우터 전환을 했지만, 차후에 유지보수가 너무 어렵더라구요. 그래서 특수한 상황(Push & Location... 등등)을 제외하고는 중앙 제어를 하려고 노력합니다.
아직 초성마켓 프로젝트에서는 라우터 관련해서 상세하게 개발하지 않고 큰 틀만 잡아놔서, 추가 설명을 드리기 어렵네요.
대충 설명 드리기에는 앱 개발에서 라우터는 정말 중요합니다.
그래서, 라우터 관련해서는 다음에 따로 포스트를 작성해보려고 합니다!
이번 포스트는 여기서 마치겠습니다.
감사합니다~!
'Kotlin Project > 초성마켓' 카테고리의 다른 글
| [Kotlin Project] 초성마켓 - 퀴즈 만들기 개발 (0) | 2025.02.27 |
|---|---|
| [Kotlin Project] 초성마켓 - 홈 & 퀴즈 기능 및 페이지 개발 (0) | 2025.02.25 |
| [Kotlin Project] 초성마켓 - 명예의 전당 (유저, 퀴즈 랭킹) 기능 & 디자인 수정 (0) | 2025.02.24 |
| [Kotlin Project] 초성마켓 - 홈 페이지 디자인 변경 (0) | 2025.02.20 |
| [Kotlin Project] 초성마켓 - Firebase DB 구조 변경 (0) | 2025.02.20 |