2025. 1. 20. 16:45ㆍEtc Project/Portfolio
https://github.com/KwonGeneral/Kortfolio.git
GitHub - KwonGeneral/Kortfolio: 포트폴리오
포트폴리오. Contribute to KwonGeneral/Kortfolio development by creating an account on GitHub.
github.com
이번 포스트에서는 웹페이지에서 base, 상단, 하단의 html과 css를 중점적으로 개발하려고 합니다.
우선 상단에는, 좌측에 프로필 이미지와 이름, 우측에 프로젝트 이름을 나열하고, 해당 프로젝트 이름을 클릭할 시, 스크롤을 이동시키는 자바스크립트 기능을 넣도록 하겠습니다.
하단에는 블로그 주소와 깃허브 주소정도 적으면 될 것 같네요.
먼저 header 부터 개발하겠습니다~

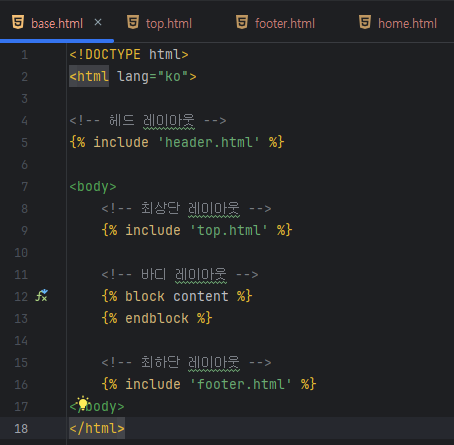
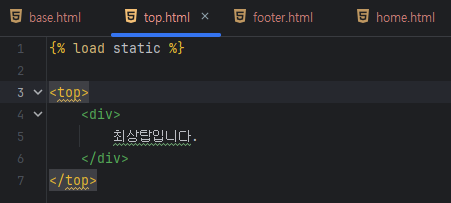
그 다음으로 'base, top, footer, home'을 코드를 작성하고 정상적으로 연동되는지 확인하겠습니다.




이제 'python manage.py runserver'로 정상적으로 동작하는지 확인하겠습니다.

잘 동작하네요. 이제 프로필 부분을 개발하도록 하겠습니다~
html과 css는 설명하기 애매한 부분이 있네요. 중요한 부분 몇개만 작성하겠습니다.
이미지의 경우에는 원본 비율을 생각하고 사이즈를 지정해야하기 때문에 아래 사이트를 참고하시면 좋습니다.
https://andrew.hedges.name/experiments/aspect_ratio/
Aspect Ratio Calculator (ARC)
Use the form below to calculate the missing value for a particular aspect ratio. This is useful, for example, when resizing photos or video. Instructions Enter the values for the original width (W1) & original height (H1) on the left. Enter either a new wi
andrew.hedges.name
웹 개발에서 h태그는 글자 스타일을 뜻하는데요. 해당 태그를 사용하게 되면, 글자 크기, 굵기, 마진, 패딩이 자동으로 설정이 됩니다.

저는 자동으로 설정해주는게 더 개발하기 불편하더라고요, 그래서 패딩과 마진은 제거하고, 다른 부분은 따로 설정해줬습니다.


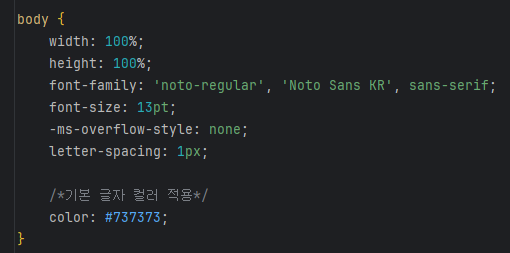
또한, body부분에 폰트 스타일을 선언해두면, 일일히 글자 스타일을 지정하지 않아도 자동 적용됩니다.

개발하다보니 구분선과 점선을 계속 사용하는데, 재사용성을 위해 css로 따로 선언해두고, html에서 class로 이름만 지정하면 사용할 수 있도록 했습니다.

마찬가지로, row와 column 또한 위처럼 선언해뒀습니다. row는 가로 정렬, column은 세로 정렬입니다~

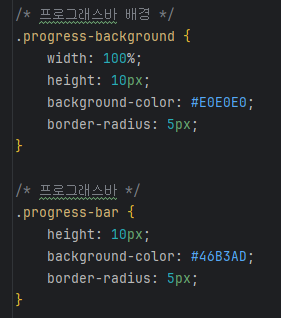
마지막으로, 프로필에서 Skill 부분에 프로그래스바가 들어가는데, 이 부분은 아래와 같습니다.

어느정도 프로필 부분은 완성된 것 같습니다.
다만, 상단 메뉴는 없애는게 시각적으로 좋을 것 같네요~
프로젝트 부분은 심플하게 슬라이드 이미지 넣고, 옆에 간단한 설명정도 적으려고합니다.

다음 포스트는 프로젝트 부분에 대한 글을 작성하겠습니다.
코드 관련된 부분은 깃허브 참고해주세요~
'Etc Project > Portfolio' 카테고리의 다른 글
| [Portfolio] 도메인 구매 및 연동 (0) | 2025.01.21 |
|---|---|
| [Portfolio] AWS 환경 설정 (1) | 2025.01.21 |
| [Portfolio] 모바일 대응 (2) | 2025.01.21 |
| [Portfolio] Django Setting (1) | 2025.01.20 |
| [Portfolio] 포트폴리오 개발 시작 (0) | 2025.01.13 |