2025. 1. 20. 12:46ㆍEtc Project/Portfolio
오랜만에 프론트, 백엔드 개발을 하려니 기억이 가물가물하네요.
그래도 하다보면 기억이 나겠죠?ㅎㅎ
이번 포스트는 Django 설치 및 셋팅을 하려고 합니다.
제가 Django를 사용했을 때가 한 2~3년 전이라 지금은 라이브러리가 업데이트 됬을 것 같아서 적응하는데 시간이 좀 필요할 것 같네요.
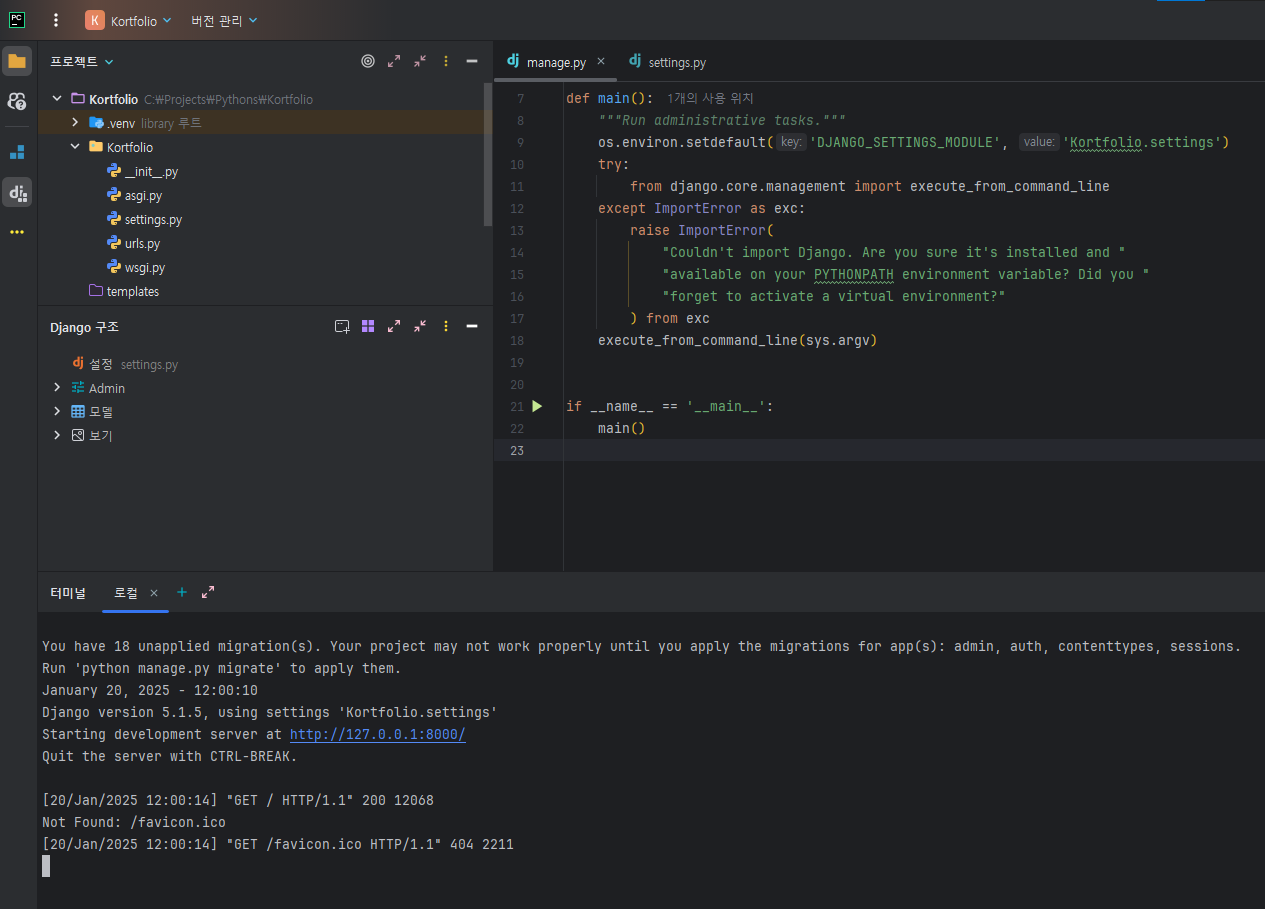
오랜만에 pycharm을 실행하고, 프로페셔널 버전으로 30일 평가판으로 실행해서, Django로 새로 프로젝트를 생성했습니다.

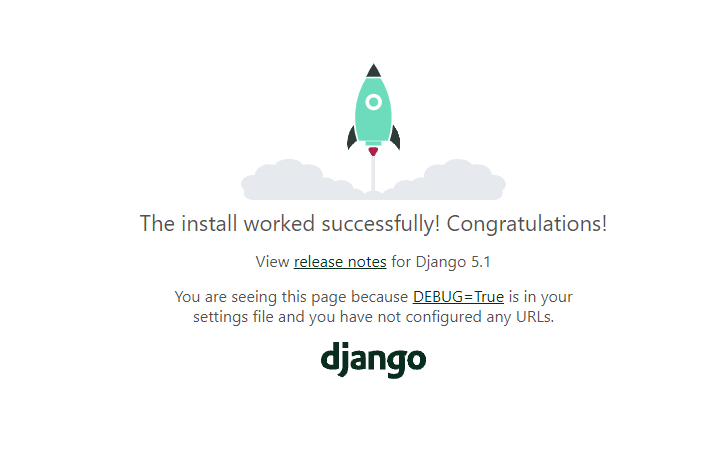
'python manage.py runserver' 명령어를 통해, 아래처럼 Django가 설치가 잘 된걸 확인할 수 있습니다.

https://github.com/KwonGeneral/Kortfolio.git
GitHub - KwonGeneral/Kortfolio: 포트폴리오
포트폴리오. Contribute to KwonGeneral/Kortfolio development by creating an account on GitHub.
github.com
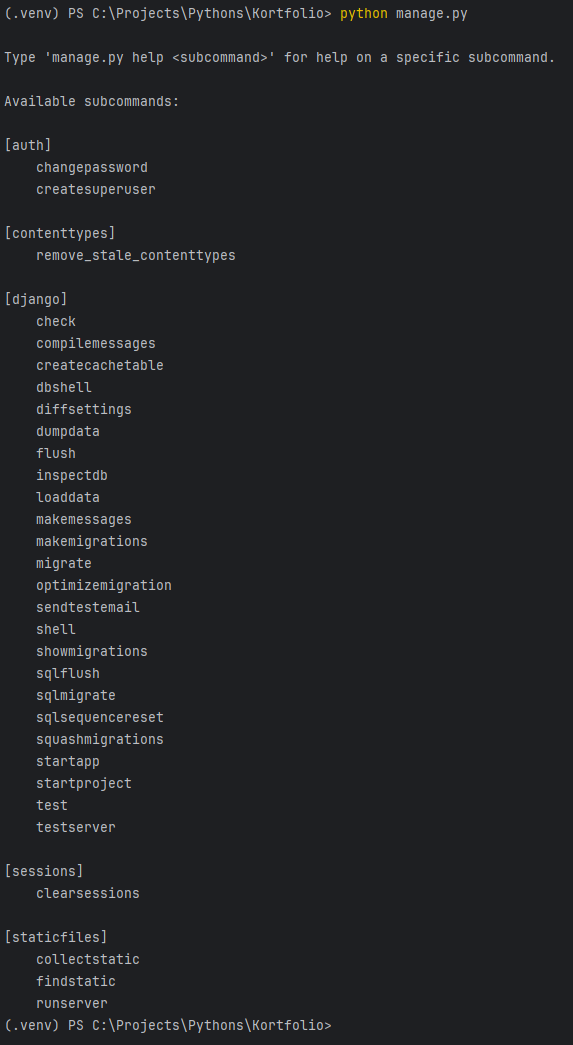
아래는 Django 명령어 인데요, 기억이 가물가물하네요. 중요한건 makemigrations와 migrate인 것 같습니다. 아직도 기억나는 명령어이네요. 모델 관련 코드를 작성하고, 위 2개의 명령어를 사용해야 정상 적용됬던 것으로 기억이 납니다.

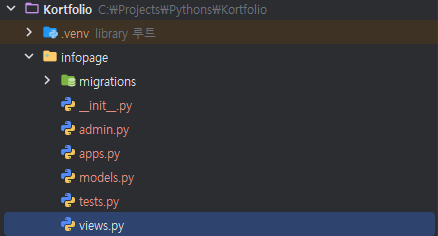
다음으로는 startapp 명령어인데요, 해당 명령어를 통해, 새로운 패키지를 생성할 수 있는데요, 저는 우선 포트폴리오 페이지만 만들 생각이니, infopage 명칭으로 패키지를 만들어야 겠네요.
'python manage.py startapp infopage'


이제 마무리로, static폴더를 만들고, css, font 등등 차후에 사용할 요소들을 미리 셋업만 해둡니다.

이제 포트폴리오를 대략 어떤 디자인으로 만들지 생각을 해야하는데, 핀터레스트를 참고해서 아래의 포트폴리오처럼 깔끔하게 프로필을 설명하고, 스크롤을 하단으로 내리면 제가 지금까지 했던 프로젝트를 설명하는 방향으로 진행해보려고 합니다.



위 2가지 색상을 포트폴리오 글자 색상과 포인트 색상으로 하려고 합니다.
다음으로, 페이지를 개발하기 전에 먼저 url 연동을 하겠습니다.
templates 폴더에 infopage 패키지를 생성하고, 그 안에 렌더링할 페이지를 생성해줍니다.
그리고 해당 패키지에서 사용할 urls를 정의하기 위해, urls.py도 생성하고, 마지막으로 views에서 렌더링할 페이지를 선언해줍니다.



이제 'python manage.py runserver'를 통해, 렌더링이 되는지 확인합니다.


마지막으로, settings.py에서 static 폴더를 설정하고 마무리하겠습니다.

다음 포스트에서는 웹페이지 베이스 개발 및 상단과 하단을 개발하는 글을 작성하려고 합니다~
'Etc Project > Portfolio' 카테고리의 다른 글
| [Portfolio] 도메인 구매 및 연동 (0) | 2025.01.21 |
|---|---|
| [Portfolio] AWS 환경 설정 (1) | 2025.01.21 |
| [Portfolio] 모바일 대응 (2) | 2025.01.21 |
| [Portfolio] 웹페이지 베이스 & 상단 & 하단 개발 (1) | 2025.01.20 |
| [Portfolio] 포트폴리오 개발 시작 (0) | 2025.01.13 |