2021. 8. 12. 00:42ㆍDiary/201~300
자..! 퇴근 했으니까 열심히 개발을 해보자!
어제인가? 말했던건데 영화 필름 효과를 내는 웹페이지를 개발해보고 싶다고 했었다.
지브리 스튜디오에서 캡쳐사진들을 무료로 제공하고있으니까 그거를 활용해서 만들어봐야겠다.
대충 생각한건 이렇다.
1. 픽사베이에서 영화필름으로 쓰기 적절한 이미지를 다운
2. 지브리 스튜디오에서 쓸만한 이미지들 다운로드
3. JQuery의 BxSlider를 활용한 스왑애니메이션 넣기.
이정도만 해도 충분할 것 같다. 사실 BxSlider를 안사용해봤는데, 출근하면서 검색해보니까 사용법이 어렵지 않아서 금방 할 것 같다. 오히려 뭔가 크기조절이랑 여백조절이 더 빡셀것같은 느낌이있다.
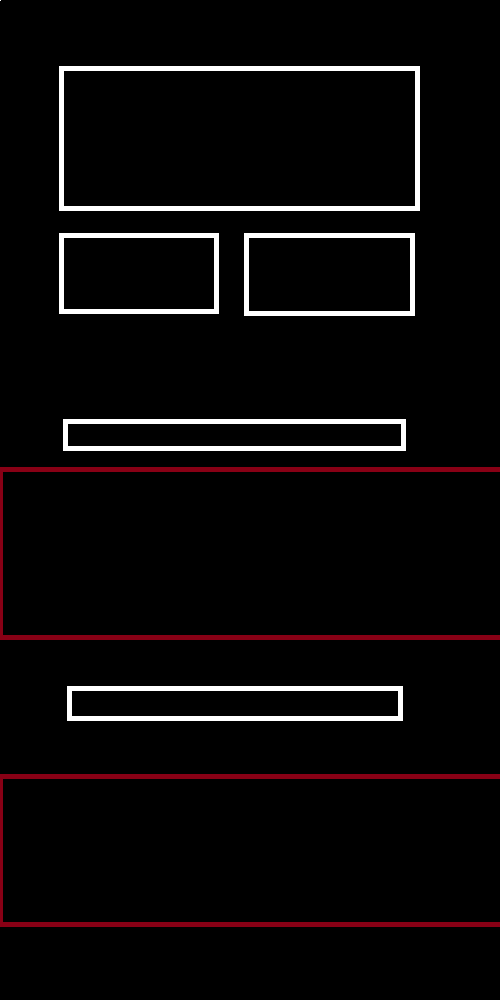
대충 구상을 생각해뒀는데,

대충 이런느낌이다. 그냥 그림판으로 대충.. 휘적거렸다.
하얀색 박스에는 글자가 들어갈 것이고, 자홍색 박스에는 영화필름을 넣을거다. 이번에는 백엔드 기술은 전혀 필요없을 것 같고, 대신에 전체 페이지를 어둡게 할거라서 base템플릿이나 top상단 메뉴바의 색깔은 처리를 해줘야겠다. 이거는 CSS를 따로 만드는건 오히려 손이 더 많이가는 느낌이라서 그냥 html에다가 생짜로 박아넣을 생각이다.
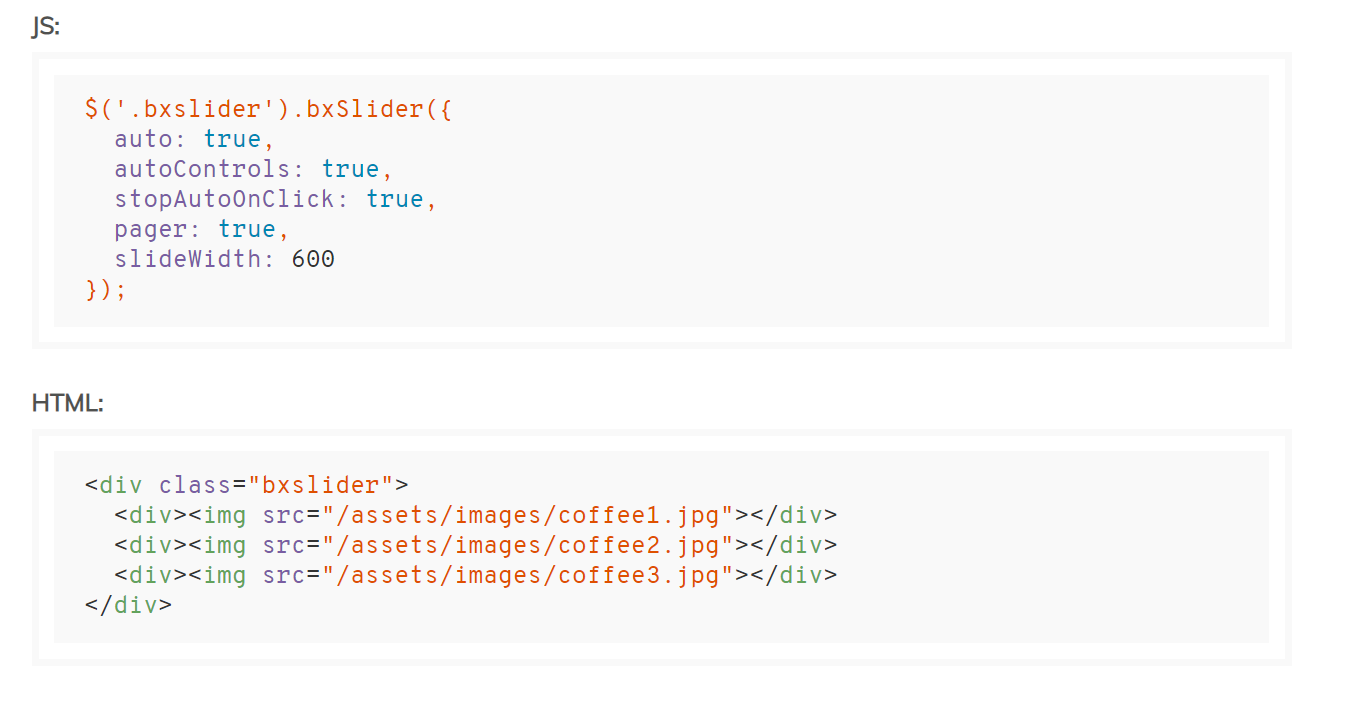
1. BxSlider Import 및 사용방법 숙지
https://bxslider.com/install/
jQuery Content Slider | Responsive jQuery Slider | bxSlider
Initialize the bxSlider plugin This code tells the webpage to start the slider setup. Without this code the slider plugin would not be visible on the page.
bxslider.com

샘플 코드 보니까 딱 감이온다. 이거 예전에 modal 알람창처럼 엄청 간편하게 만들어놓은 라이브러리같다. 역시.. 세상은 넓고 친절하고 똑똑한 사람은 많구나! 감사합니다.
나도 처음 시작은 바닐라자바스크립트로 시작했었는데, 막상 데드라인에 겁나 쫒겨보면 JQuery를 쓰고있는 나를 볼 수 있다ㅋㅋㅋㅋㅋㅋ 여유 있을 때나, 오리지널로 짜는거다. 인력부족하고 시간부족하면 JQuery가 최고다. 진짜 정말로..
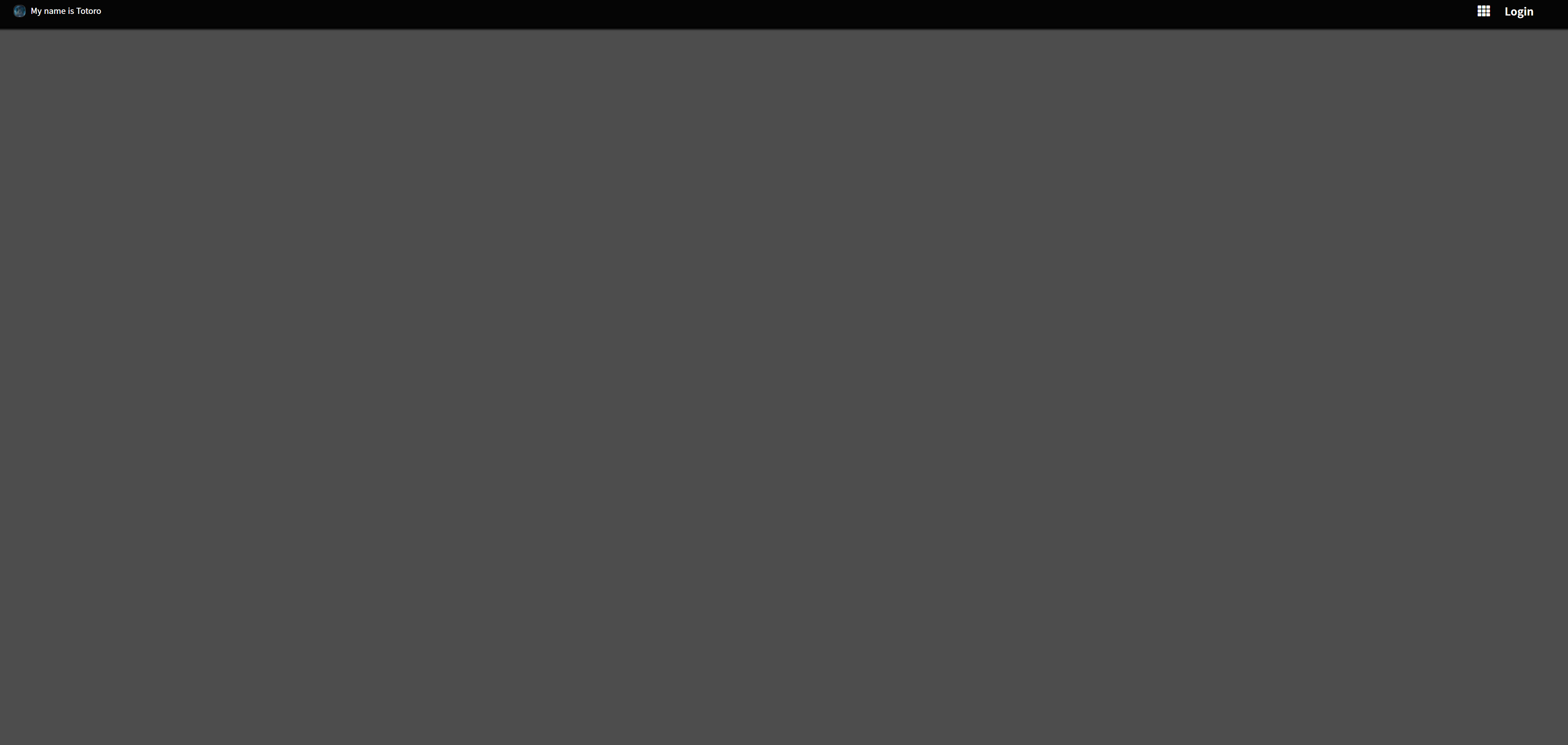
2. Base 템플릿 색상, Top 템플릿 색상 변경.
이거는 대~충 복붙해서 복사본만들고 이름만 변경해서 사용할거다.

바로 이런식으로~! ㅎㅎㅎ 그냥 바디랑 탑만 손봤다.

대충 결과물보면 이런식이다. 색깔은 나름 괜찮은 것 같다. 영화필름이 대부분 검정색이니까 배경은 살짝 회색느낌으로 가는게 좋을 것 같다.
3. 영화필름 다운로드
https://pixabay.com/ko/illustrations/%ed%85%8c%ec%9d%b4%ed%94%84-%ec%98%81%ed%99%94-photogram-1458416/
픽사베이에서 괜찮은 무료 이미지를 하나 다운받았다.
4. 지브리 스튜디오 이미지 다운로드
- 이웃집 토토로
https://www.ghibli.jp/works/totoro/#frame
となりのトトロ - スタジオジブリ|STUDIO GHIBLI
となりのトトロ。 原作・脚本・監督 宮崎 駿 音楽 久石 譲 主題歌 井上あずみ 声の出演 日高のり子 ⋅ 坂本千夏 ⋅ 糸井重里 ⋅ 島本須美 ⋅ 北林谷栄 ⋅
www.ghibli.jp
- 센과 치히로의 행방불명
https://www.ghibli.jp/works/chihiro/#frame
千と千尋の神隠し - スタジオジブリ|STUDIO GHIBLI
千と千尋の神隠し。 原作・脚本・監督 宮崎 駿 プロデューサー 鈴木敏夫 音楽 久石 譲 主題歌 木村 弓 声の出演 柊 瑠美 ⋅ 入野自由 ⋅ 夏木マリ ⋅ 内藤剛志 ⋅ 沢
www.ghibli.jp
내가 지브리 애니에서 가장 좋아하는 2개로 뽑아서 전부 다운로드받았다.
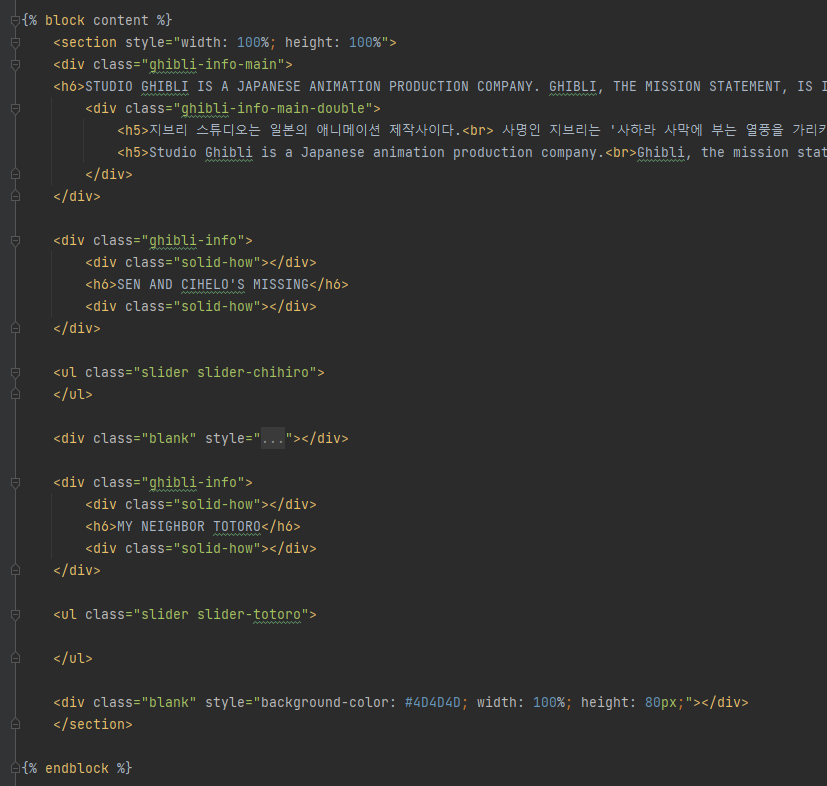
5. 구조 잡기


해외에서 많이 봤을 법한 느낌으로다가 구조를 잡아봤다. 생각보다 시간이 좀 걸렸네.. 반응형을 위해서 최대한 여백기준으로 잡았는데, 아무래도 몇몇 사이즈는 특정해서 조절 해줘야할 것 같다.
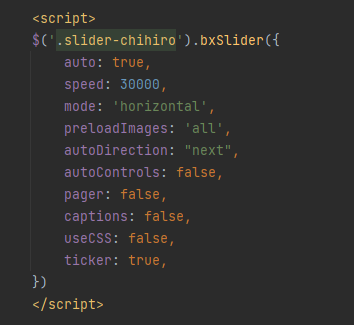
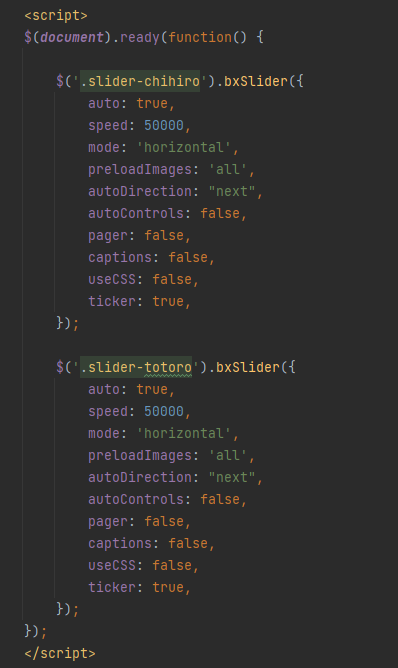
6. BxSlider 이미지 넣기.
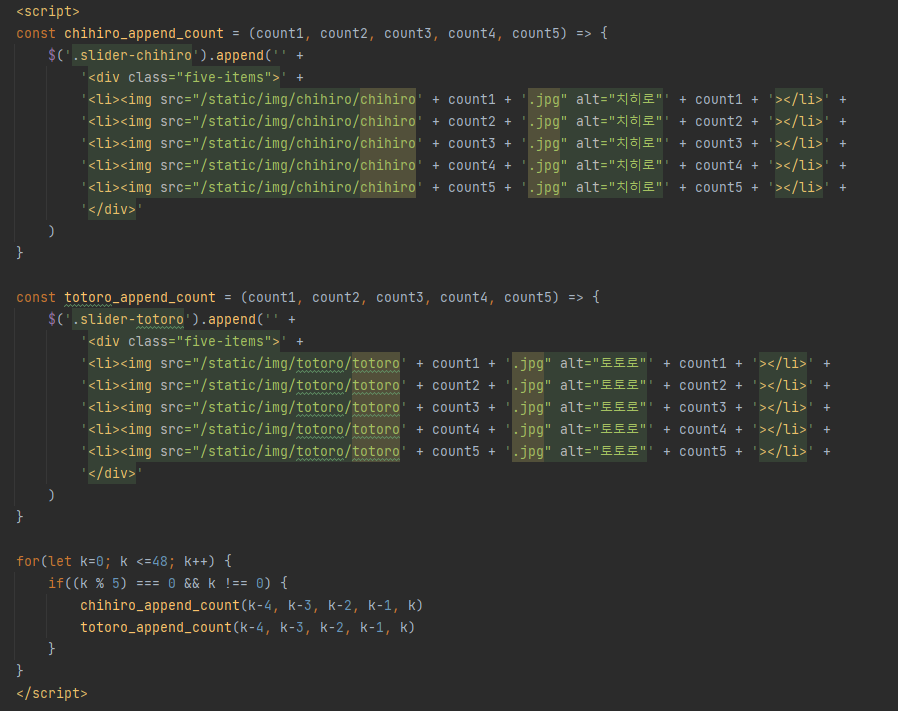
위에 ul태그로 구조좀 잡아놨는데, slider-chihiro에는 센과 치히로의 행방불명 이미지들을 넣을 생각이고, slider-totoro는 이웃집 토토로 이미지들을 넣을 생각이다.
이미지는 HTML로 하나하나하면 귀찮으니까 그냥 자바스크립트로 때려박아넣을 생각이다. 로딩이 좀 걸리긴하는데, 나에게는 시간이 부족하다. 빨리 이거 끝내고 씻고 자야한다.. 벌써 10시 40분이네
일단, 슬라이드를 테스트해봐야겠다.
7. BxSlider - 테스트 1

아.. 잘은 되는데 좀 이상하다. 일단 왼쪽 오른쪽 버튼 없애고, 밑에 인디케이터도 없애고, 배경으로 영화필름 넣고 무한슬라이드 돌리면 완성될 것 같다.
BxSlider - 테스트 2
일단 저 흰색 바탕이 어디서 나왔나 했더니, BxSlider CSS 제공해준거에서 생기는 거였다. 커스텀이 필요한 순간이다.
개발자모드로 까보니까, 부모 요소로 bx-wrapper로 잡혀있길래, transparent 주고, 겸사겸사 그림자도 넣었다.



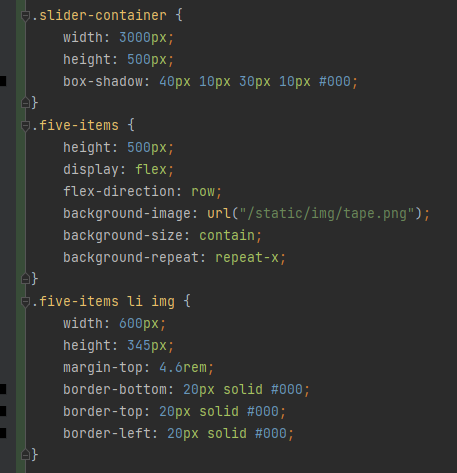
처음에는 slider-container에다가 영화필름 이미지를 넣었는데, 그랬더니 필름은 안움직이고 이미지만 슬라이드되서 너무 부자연스러워서 five-items에다가 넣어줬다.
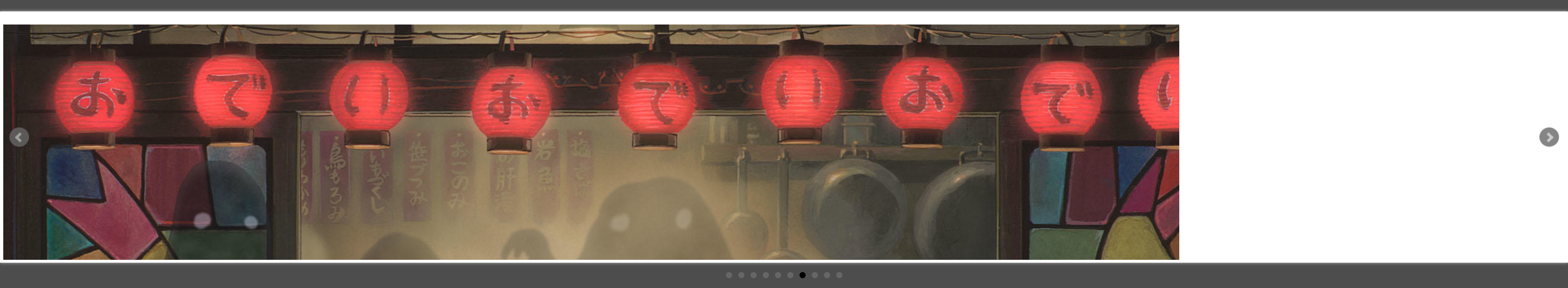
BxSlider - 테스트 결과물
후 벌써 오후 11시 32분이다. 얼른 마무리하고 자야겠다.
이제 구조는 다 짜여졌으니까, 자바스크립트로 이미지만 간편하게 수십장 불러오면 끝이다.
8. 마무리


특정 크기 조절은 1200이랑 450만 잡아서 조정해줬다.
지금 막 작업 끝내고, 서버에 올렸는데, 실수로 넓이 잘못줘서 이상하게 돌아간ㄷ.. 내일 출근해서 수정한거 서버에 후딱 다시 업로드해야겠다.. 너무 졸립다..
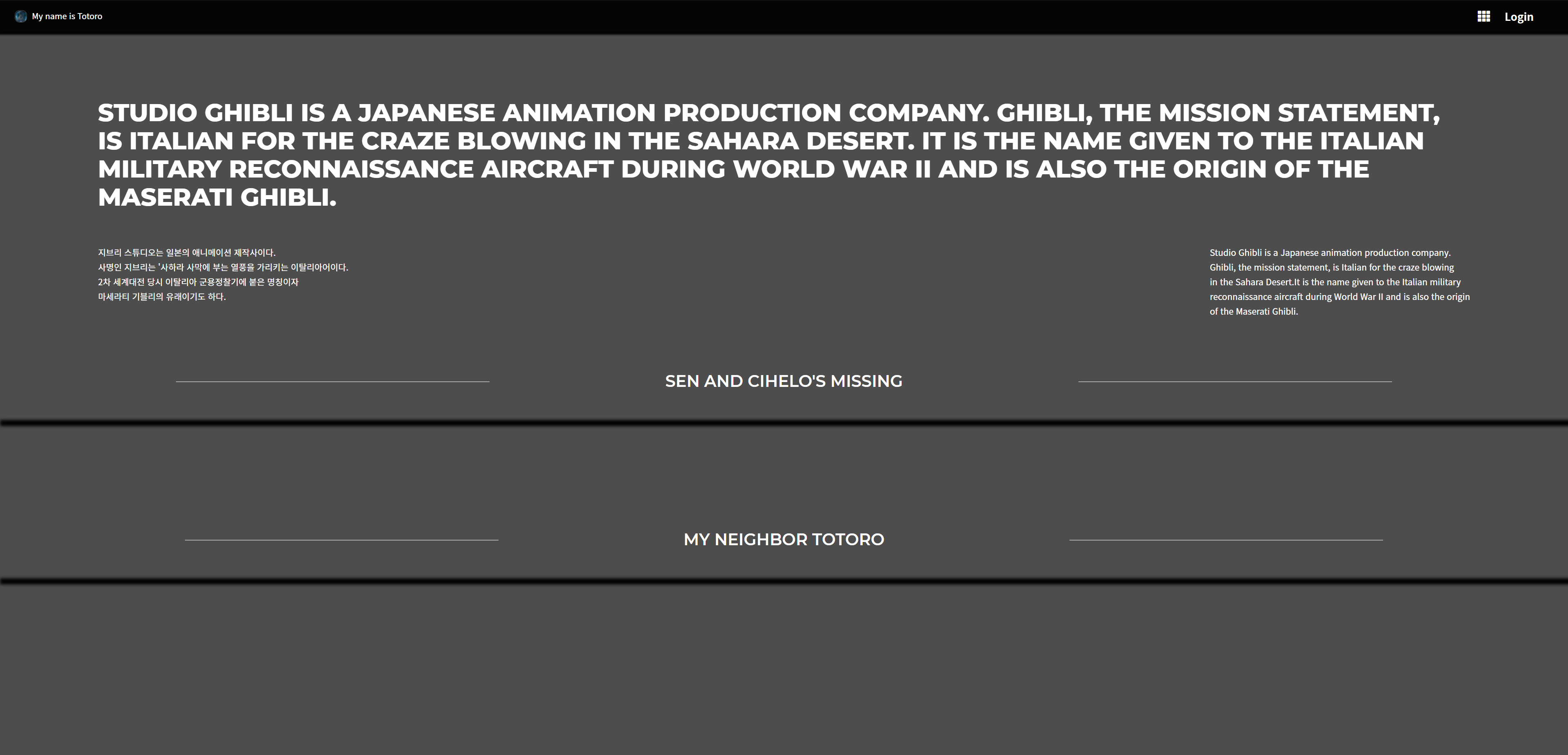
10. 최종 결과물
https://kwonputer.com/show/
Kwonputer
STUDIO GHIBLI IS A JAPANESE ANIMATION PRODUCTION COMPANY. GHIBLI, THE MISSION STATEMENT, IS ITALIAN FOR THE CRAZE BLOWING IN THE SAHARA DESERT. IT IS THE NAME GIVEN TO THE ITALIAN MILITARY RECONNAISSANCE AIRCRAFT DURING WORLD WAR II AND IS ALSO THE ORIGIN
kwonputer.com

자려고했는데, 도저히 찝찝해서 못참겠다. 방금 서버에 수정한거 업로드했다. 이제 편하게 자야지...
'Diary > 201~300' 카테고리의 다른 글
| 230일차 - 이미지를 숫자 형태로 만들어서 실시간으로 변경되는 페이지 개발 (2) (0) | 2021.08.15 |
|---|---|
| 229일차 - 이미지를 숫자 형태로 만들어서 실시간으로 변경되는 페이지 개발 (1) (0) | 2021.08.12 |
| 228일차 - 출근 중에 만들고싶은게 생겼다. (0) | 2021.08.11 |
| 227일차 - 회원가입시, 이메일, 닉네임 중복여부 체크 (0) | 2021.08.10 |
| 227일차 - 페이지 컨셉 잡기 (0) | 2021.08.10 |