2021. 8. 10. 22:37ㆍDiary/201~300
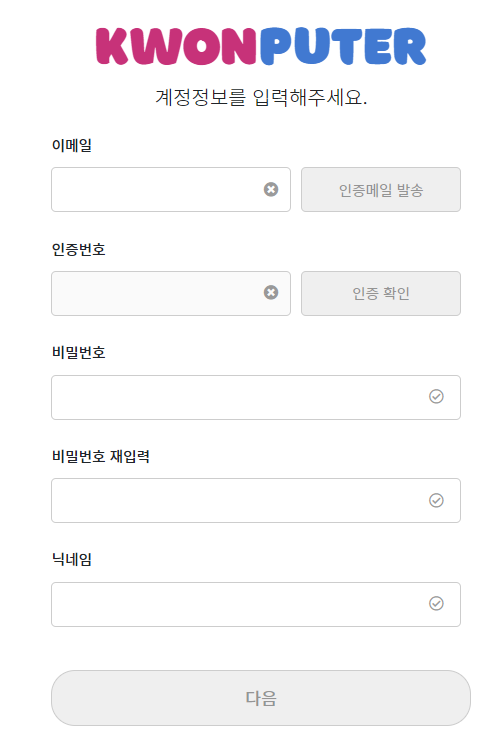
현재 회원가입 페이지

애니메이션 페이지를 만들기 전에, 일단 확실하게 잡을건 잡고 가야겠다.
x 표시 누르면 텍스트 초기화하는거랑, 이메일과 닉네임 중복여부 확인을 만들어야한다.
금방 제어할 수 있는 텍스트 초기화먼저 만들어보자.
텍스트 초기화
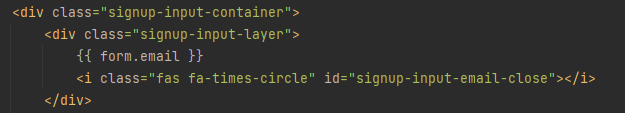
1. ID 넣어주기

id는 signup-input-email-close 이러한 형태로 이메일과 인증번호 둘다 넣어줬다.
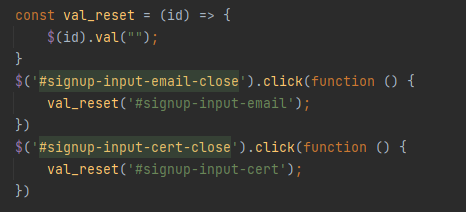
2. 텍스트 삭제하기 - JQuery

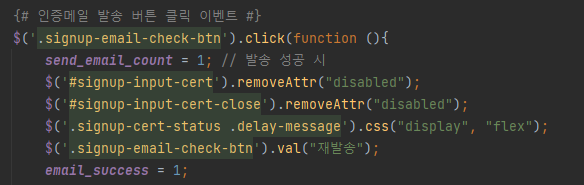
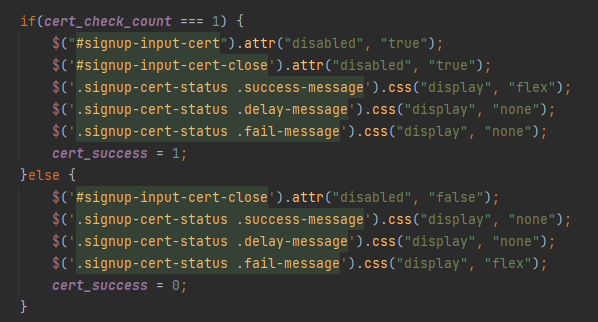
추가로, 인증 확인 버튼을 누를때는 disabled 옵션을 주고, 재발송 버튼을 누르면 disabled 옵션을 제거해야한다.


텍스트 초기화는 끝났다.
이메일, 닉네임 중복 체크
중복 체크는 Ajax로 해야할 것 같다. 바로 머릿속으로 드는 순서는
1. 이메일 발송 버튼 클릭 || 닉네임은 유효성 검증 통과하면 계속 API 찔러서 확인.
2. Ajax로 DB에서 중복 여부 체크 후 리턴해주는 API 조회
이 2개면 충분할 것 같다.
우선 REST API부터 만들자.
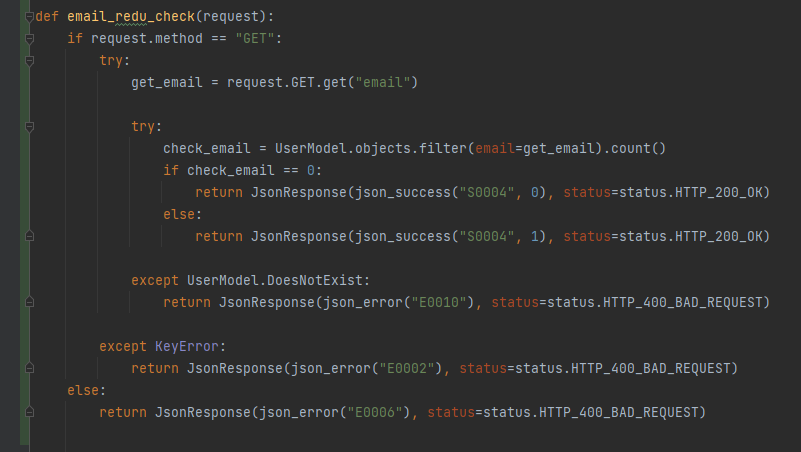
1. REST API View
닉네임도 비슷한 느낌으로다가 만들었다.

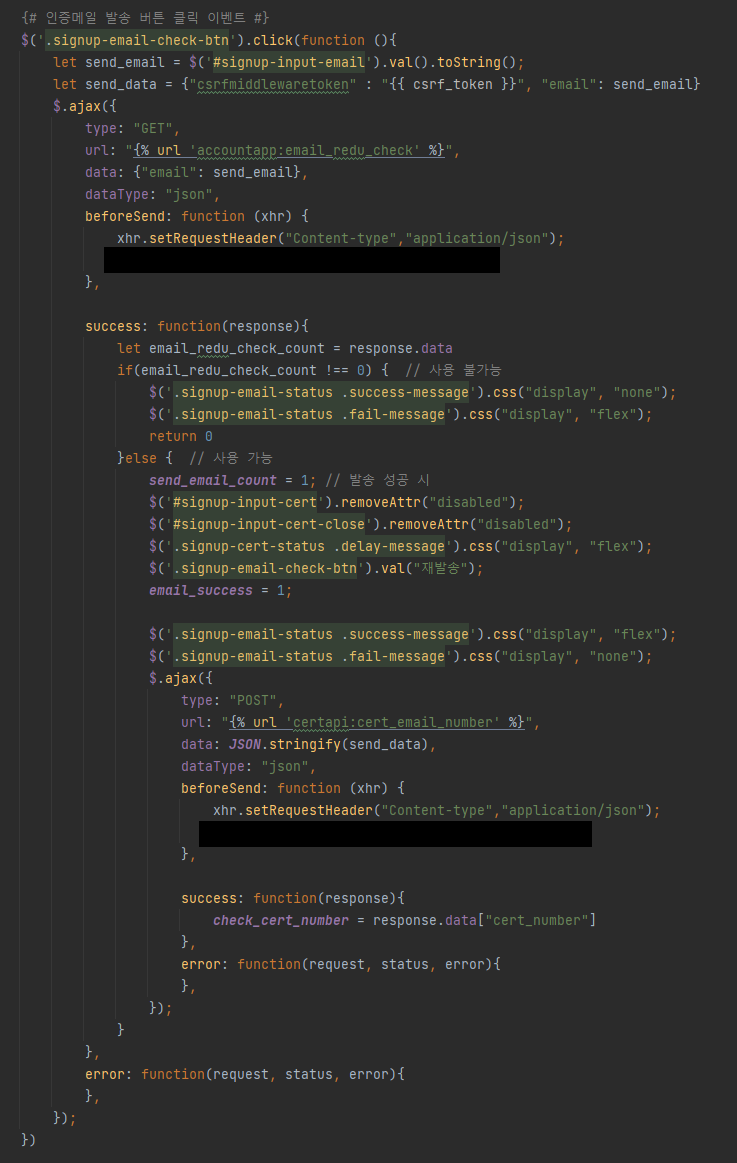
2. JQuery 제어


이메일 중복 여부는, 유저DB에서 해당 이메일을 모두 불러와서 그 갯수가 0개면 중복이 아닌거고, 그 이상이면 중복이니까 체크했다.
닉네임은 실시간으로 입력받은 텍스트를 체크해서, 유효성 여부를 통과했을 경우에만 API 통신해서 중복체크했다.
그리고 filter보다는 get으로 가져오는게 정확하기는 한데, 그건 테스트단계에서고, 실제 서비스에서 get으로 하면 try, except 깜빡하고 안했을 때, 대참사가 일어난다ㅋㅋㅋㅋㅋ
회원가입은 Ajax로 비동기 처리를 좀 했다.
중복체크하거나 이메일 보내는 등, 이럴때마다 페이지를 새로고침할수는 없으니까ㅎㅎ
Ajax로 Request 날려서 Response 온거에 맞춰서 조건문 짜면 끝인데, 원래 이런것보다는 사용자가 별 이상한 행동 못하게 막는게 더 힘든법.
disabled할건 하고, 풀건 풀어줘야한다. 모든 사용자가 이상적으로만 행동하지는 않을테니까..
까맣게 블러처리한건, 헤더부분인데, REST API를 만들 때 가장 조심해야하는건 원하지 않는 사용자가 CRUD 하는것이다. 대충 헤더만 제어해놔도 대부분은 커버가 되니까 저정도면 충분하다. 근데 밑에 블러처리를 안했네ㅎㅎ 뭐 포폴사이트니까 상관없다.
보안을 신경써서 챙기려면, Access Token & Refresh Token 등등 할 수 있는건 많다. 테스트하는게 불편해서 그렇지..
서버에 올려야 하는데, 맥북을 회사에 두고와서 내일 출근하자마자 올려야겠다.
'Diary > 201~300' 카테고리의 다른 글
| 228일차 - 영화 필름 효과를 활용한 웹페이지 개발 (0) | 2021.08.12 |
|---|---|
| 228일차 - 출근 중에 만들고싶은게 생겼다. (0) | 2021.08.11 |
| 227일차 - 페이지 컨셉 잡기 (0) | 2021.08.10 |
| 226일차 다시 시작 - 포트폴리오 웹 개발, 깃허브 중간 점검 (0) | 2021.08.09 |
| 225일차 - 텍스트 게임 앱 (0) | 2021.06.28 |