2025. 3. 16. 21:43ㆍFlutter Project/ETC
안녕하세요!
오늘도 블로그를 찾아주셔서 감사합니다.
이번 글에서는 간단한 녹음 기능이 있는 앱을 개발해 보려고 합니다.
먼저 프로젝트부터 생성해 줍니다.

다음으로 pubspec.yaml에 필요한 라이브러리를 선언해 주고 import 해줍시다.

사용자 시나리오는 아래와 같습니다.
1. 녹음 기능: 재생, 일시정지, 정지(=저장)
2. 녹음 재생
3. 녹음 파일명 변경 & 녹음 파일 삭제
따라서, 우선 프로젝트 구조는 아래의 이미지처럼 구성해 봤습니다.

어느 정도 기본 뼈대는 완성이 됐습니다!

지금부터가 본격적인 개발 시작입니다.
개발해야 하는 항목들을 적으면서 생각을 정리해 보겠습니다.
1. pubspec.yaml에 필요한 라이브러리
● 녹음 기능을 위한 라이브러리
● 오디오 재생을 위한 라이브러리
● 파일 시스템 접근을 위한 라이브러리
● 권한 관리를 위한 라이브러리
2. 권한 설정
● 마이크 권한 추가
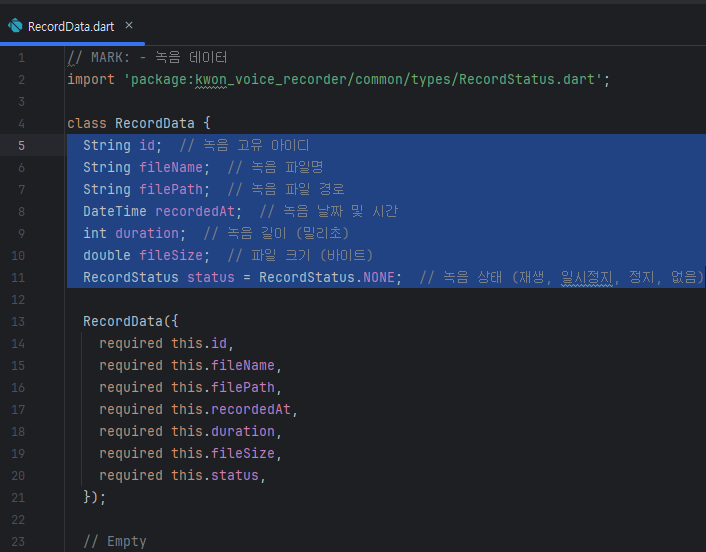
3. RecordData 모델 확장
● 파일 경로 & 녹음 날짜 & 녹음 길이 & 파일명... 등의 필요한 속성 정의
4. RecordService 클래스 구현
5. RecordRepository 클래스 구현
6. 권한 요청 로직 구현
● 앱 시작 & 녹음 시작 전에 마이크 권한 요청 구현
7. RecordingPage UI 구현
● 녹음 관련 버튼 (시작 & 일시정지 & 정지) 구현
● 녹음 시간 표시
● 녹음 중 시각적 피드백(파형) 추가
8. HistoryPage UI 구현
● 녹음 목록 표시
● 각 항목의 삭제 & 이름 변경 기능
● 목록에서 녹음 선택 시, 재생 페이지로 이동 기능
9. PlayHistoryPage UI 구현
● 선택한 녹음 파일 재생 컨트롤 (재생 & 일시정지 & 정지)
● 재생 진행 상태 표시
● 파일 정보 표시
10. 바텀 네비게이션 연동
11. 다크 모드 & 라이트 모드 지원
12. 오류 처리 및 예외 상황 대응
● 권한 거부 처리
● 녹음/재생 실패 시, 에러 메시지 표시
1. pubspec.yaml에 필요한 라이브러리

2. 권한 설정

3. RecordData 모델 확장

4. RecordService 클래스 구현

5. RecordRepository 클래스 구현

6. 권한 요청 로직 구현


7. RecordingPage UI 구현

8. HistoryPage UI 구현

9. PlayHistoryPage UI 구현

10. 바텀 네비게이션 연동

11. 다크 모드 & 라이트 모드 지원

12. 오류 처리 및 예외 상황 대응




오늘은 Flutter를 통해 간단하게 녹음 앱을 개발해 봤습니다.
저는 이번에 여러 라이브러리를 통해 기능을 개별적으로 구현했지만, 'Flutter Sound 라이브러리' 이 라이브러리를 사용하시면 더 간단히 녹음기를 구현할 수 있습니다. 다만 라이센스가 'MPL-2.0' 이라서 주의가 필요합니다.
※ 코드를 원하실 경우, 댓글을 남겨주세요.