2025. 2. 19. 11:52ㆍKotlin Project/초성마켓
https://github.com/KwonGeneral/chosungmarket.git
GitHub - KwonGeneral/chosungmarket: 초성마켓
초성마켓. Contribute to KwonGeneral/chosungmarket development by creating an account on GitHub.
github.com
안녕하세요~!
오늘은 초성마켓 프로젝트의 명예의 전당 기능과 페이지를 개발하려고합니다!
우선, 바텀네비에 명예의 전당을 추가시키고, isShow 하는 부분에도 추가시켜줍시다.


그리고 다음으로는, 명예의 전당 기능 관련해서 코드를 작성해보려고 합니다.
이번 프로젝트는 백엔드 없이 firebase만 사용하기 때문에, 배치를 돌리기가 애매한 점이 있습니다.
그렇다고 항상 전체 쿼리 검색으로 하기에는 코스트 낭비가 심할 것 같구요.
그래서 아래처럼 진행해보려고 합니다.
- 명예의 전당은 1~100위까지 존재
- 유저가 명예의 전당 페이지에 진입 시, firestore의 명예의 전당 db에 현재 날짜가 없다면 쿼리문 실행해서 오늘 날짜의 명예의 전당 생성
- 명예의 전당은 quizGroupList를 사용하며, 최소 추천수가 n갯수 이상인 데이터를 대상으로 쿼리 실행
먼저, Firestore에서 추천수가 n개 이상인 quizGroupList를 가져오는 함수를 만들어줍니다.

그 다음으로는 명예의 전당 Db 코드도 수정하려고 하는데요, 위에 필요한 기능에 적어놨듯이 '현재 날짜'가 필요합니다. 하지만, LocalDate 등을 사용하게 되면, 오늘 날짜를 가져올 수는 있지만 문제가 있습니다. 사용자가 직접 휴대폰의 날짜를 수정한 경우, 해당 날짜를 그대로 가지고 오는 문제가 있습니다.
그래서 저는 firebase에서 지원하는 serverTimestamp를 사용해서 로직을 개발했습니다~!

다음으로, data 레이어의 repository도 수정해줍시다.
테스트를 위해 최소 추천 수는 0개로 잡았습니다.

이제, 명예의 전당 페이지를 쭉쭉 개발해줍시다.

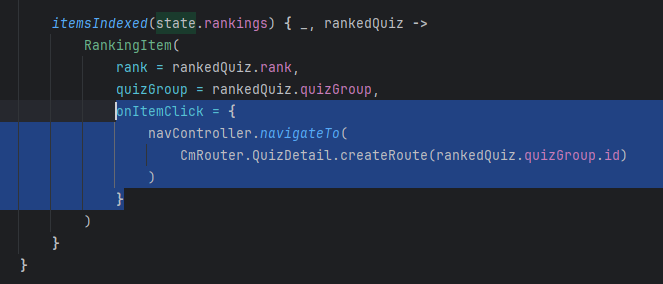
대충 만들고보니 빼먹은게 있었네요. 아이템 클릭 시에, 퀴즈를 풀 수 있도록 처리합시다!



오늘 포스트는 여기서 마치겠습니다~!
이제 메인 기능은 완성했으니, 디테일을 잡아야겠네요!
'Kotlin Project > 초성마켓' 카테고리의 다른 글
| [Kotlin Project] 초성마켓 - Firebase DB 구조 변경 (0) | 2025.02.20 |
|---|---|
| [Kotlin Project] 초성마켓 - 디자인 탐색 (0) | 2025.02.20 |
| [Kotlin Project] 초성마켓 - 프로젝트 전체적인 구조 (0) | 2025.02.11 |
| [Kotlin Project] 초성마켓 - 홈, 퀴즈 페이지 개발 (0) | 2025.02.10 |
| [Kotlin Project] 초성마켓 - 로그인 페이지 개발 (0) | 2025.02.07 |