[Kotlin Project] 초성마켓 - 로그인 페이지 개발
2025. 2. 7. 17:10ㆍKotlin Project/초성마켓
https://github.com/KwonGeneral/chosungmarket.git
GitHub - KwonGeneral/chosungmarket: 초성마켓
초성마켓. Contribute to KwonGeneral/chosungmarket development by creating an account on GitHub.
github.com
오늘은 로그인 페이지 개발에 대한 포스트를 작성해보려고 합니다~!
우선 제가 사용할 이미지는 아래 2개입니다.


위 이미지를 활용하기 전에, 아래 사이트에 접속해서 이미지를 디바이스 해상도별로 나누겠습니다.
https://www.appicon.co/#image-sets
App Icon Generator
www.appicon.co

그 다음, 카카오 디벨로퍼로 넘어오셔서 설정값들을 바꿔줍시다.

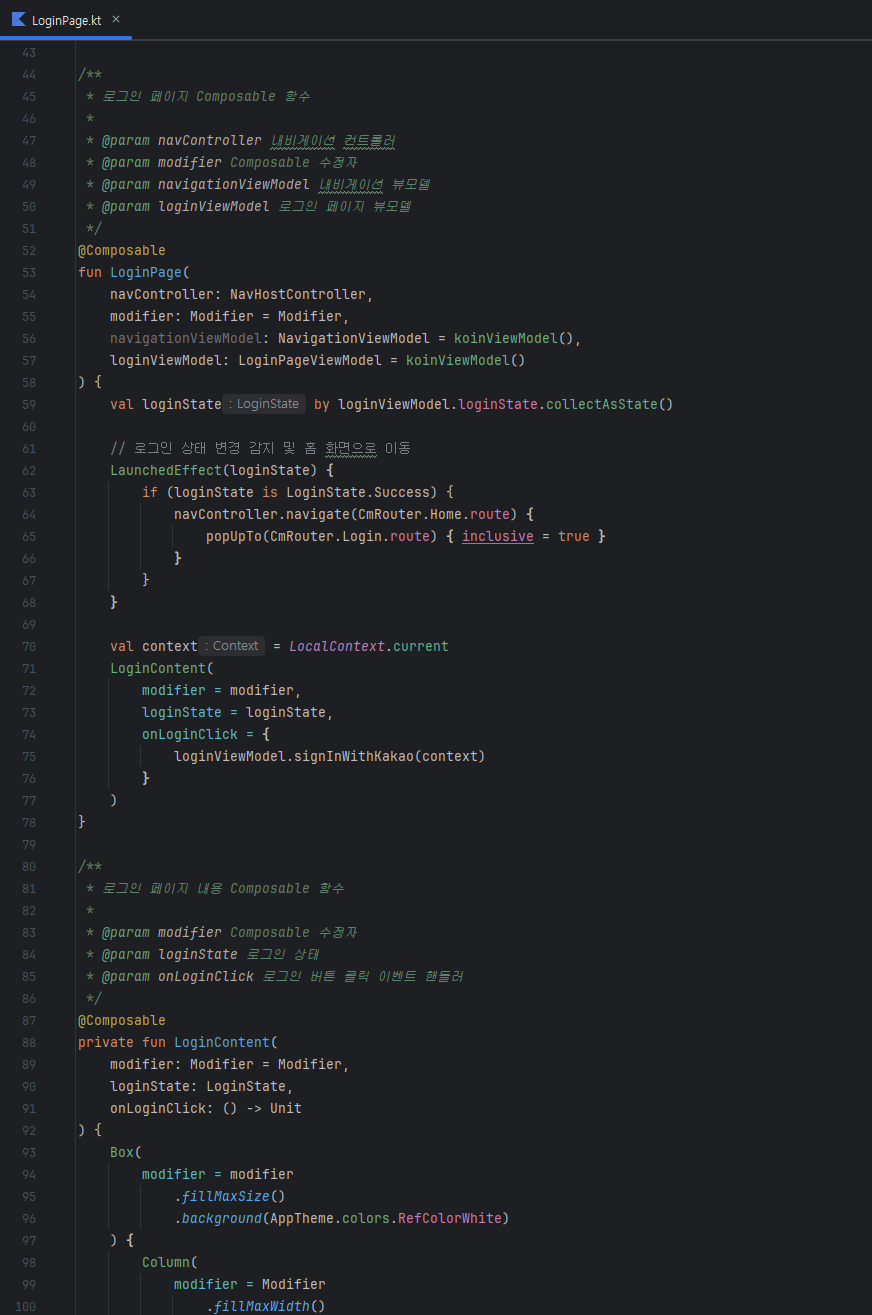
그런 다음! LoginPage를 완성시켜 봅시다.



MainActivity도 로그인 화면 테스트를 위해 수정해줍시다!


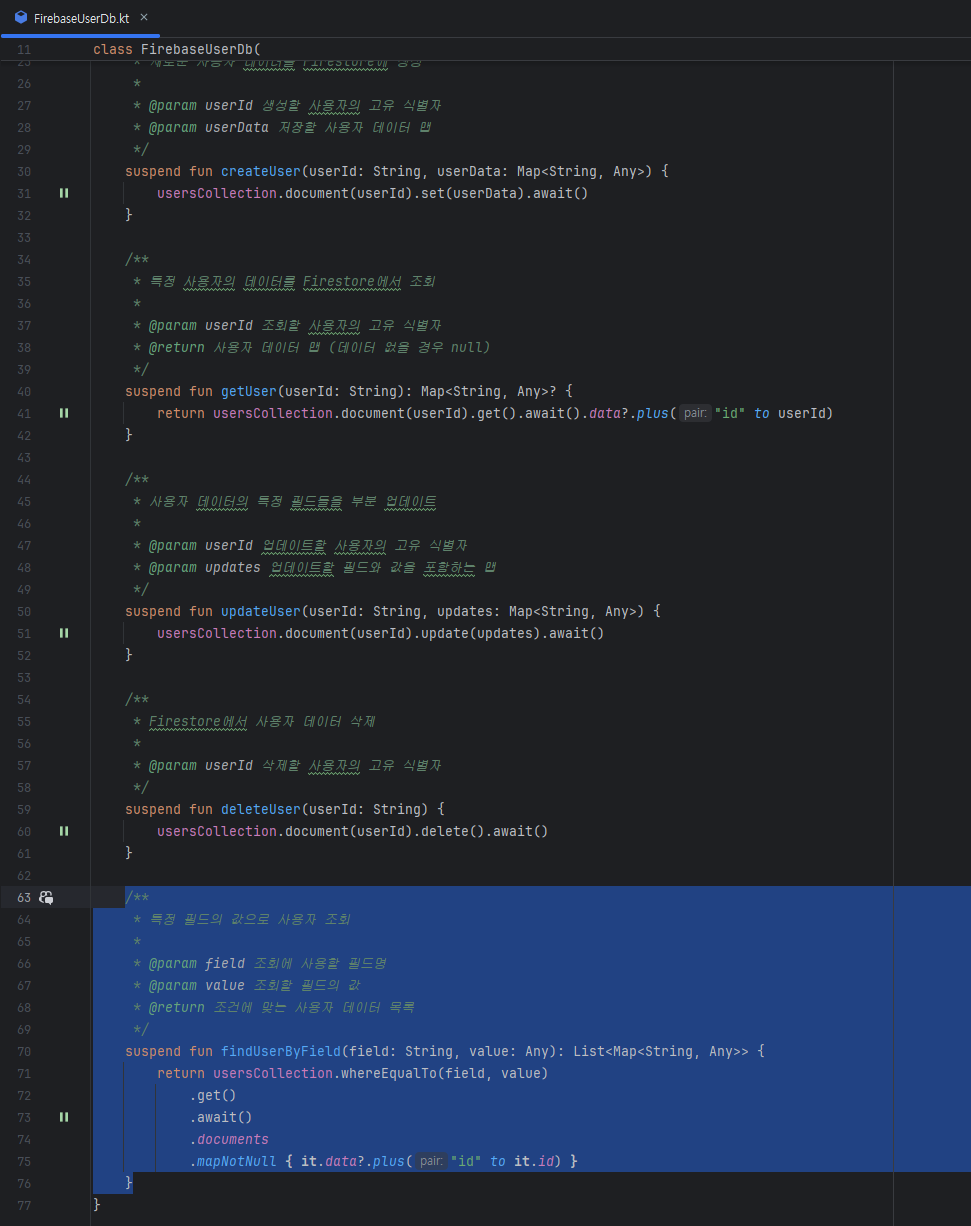
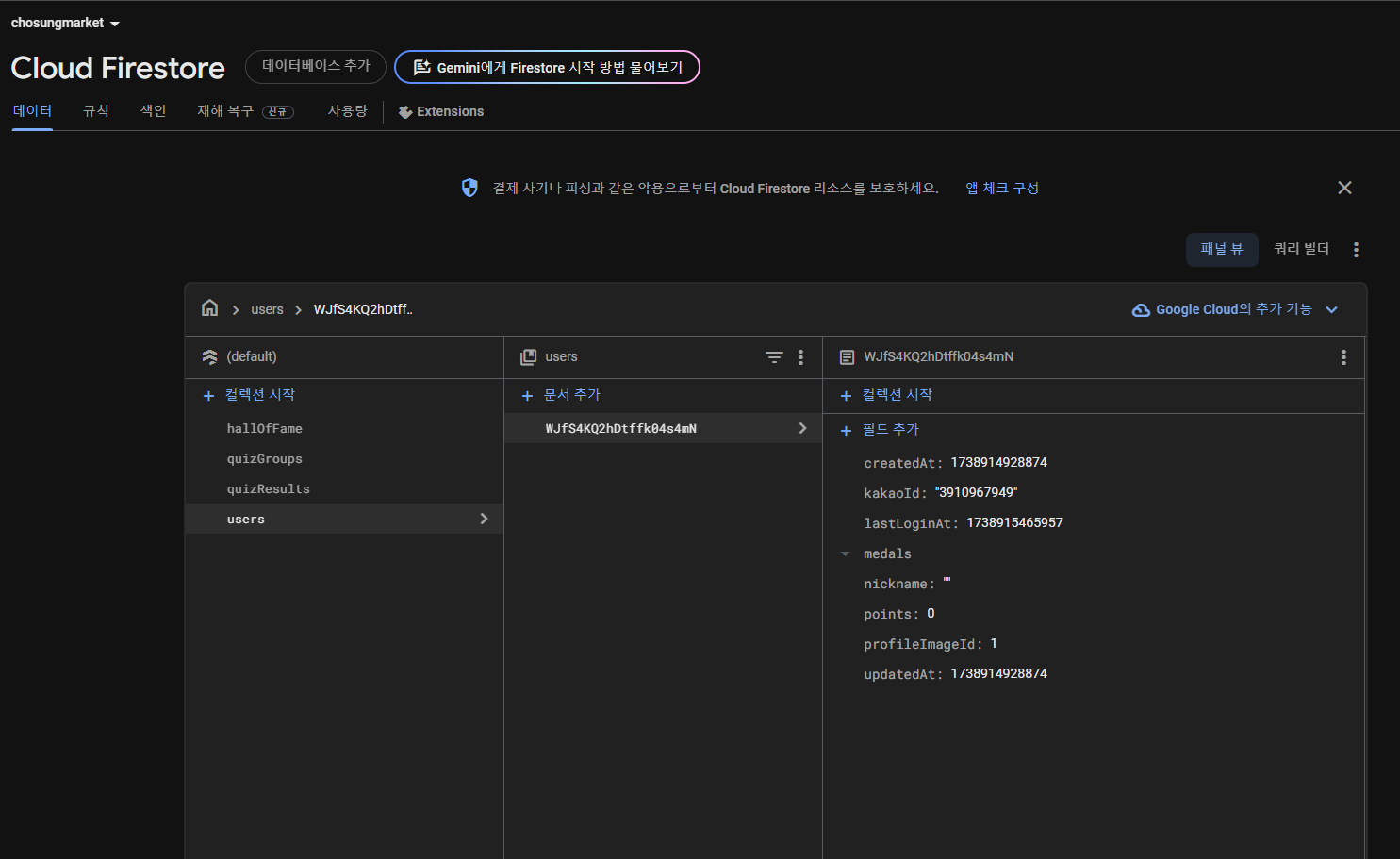
마지막으로 UserRepository의 signInWithKakao 함수에서 id를 찾는 부분이 있는데, 이 부분은 firestore의 문서 ID를 활용할 생각입니다.

그래서 아래처럼 "id"값을 매핑해줍시다!




잘 동작하네요! 디테일은 나중에 잡고 우선 화면을 쭉쭉 밀어보겠습니다.
다음 포스트는 홈 페이지를 작업하는 글을 올릴 것 같습니다~!
'Kotlin Project > 초성마켓' 카테고리의 다른 글
| [Kotlin Project] 초성마켓 - 프로젝트 전체적인 구조 (0) | 2025.02.11 |
|---|---|
| [Kotlin Project] 초성마켓 - 홈, 퀴즈 페이지 개발 (0) | 2025.02.10 |
| [Kotlin Project] 초성마켓 - 클린 아키텍처 적용: DI (0) | 2025.02.07 |
| [Kotlin Project] 초성마켓 - 클린 아키텍처 적용: Data 레이어 개발 (0) | 2025.02.07 |
| [Kotlin Project] 초성마켓 - 카카오 로그인 환경 구성 (0) | 2025.02.07 |