2025. 2. 7. 10:07ㆍKotlin Project/초성마켓
https://github.com/KwonGeneral/chosungmarket.git
이번 포스트에서는 인터페이스 설계에 대해서 다루겠습니다~!
아래는 첫 포스트에서 언급했던, 생각하고 있는 기능들입니다.

자... 곰곰히.. 생각을 해봅시다. 어떤 인터페이스가 필요할지를요..
대략 7개 정도의 인터페이스를 만드려고합니다. (차후에 추가, 수정, 삭제가 이뤄질 수도 있습니다.)
아래는 제가 생각해본 인터페이스 목록입니다.
- UserRepository: 사용자 계정 관리를 위한 인터페이스
- 카카오 로그인 처리
- 사용자 프로필 정보 관리
- 현재 사용자 정보 조회
- QuizRepository: 초성 퀴즈 관리를 위한 인터페이스
- 퀴즈 그룹 생성 및 조회
- 사용자별 퀴즈 목록 관리
- 퀴즈 추천 기능 처리
- HallOfFameRepository: 명예의 전당 관련 기능을 위한 인터페이스
- Top 100 퀴즈 목록 관리
- 메달 수여 기능 처리
- LocalDataRepository: 로컬 데이터 관리를 위한 인터페이스
- 초기 데이터 로컬 저장
- 퀴즈 결과 임시 저장
- 검수 완료된 데이터 서버 동기화
- SynchronizationRepository: 데이터 동기화를 위한 인터페이스
- 서버와 전체 데이터 동기화
- 동기화 상태 확인
- SessionRepository: 임시 세션 데이터 관리를 위한 인터페이스
- 현재 로그인된 사용자 ID 관리
- 세션 유효성 검증
- 로그아웃 시 세션 정리
- PersistentStorageRepository: 영구 저장 데이터 관리를 위한 인터페이스
- 자동 로그인을 위한 카카오 ID 저장/조회
- 자동 로그인 설정 상태 관리
다음은 위에 적은 내용을 바탕으로 kotlin으로 인터페이스를 만들어 보겠습니다. ㅎㅎ 제가 오랜만에 kotlin으로 개발하는거라 코드는 차후에 변경될 수 있다는 점 말씀드립니다~ (그래도 큰 틀은 그대로 유지입니다.)








후.. 벌써부터.. 두통이..!!
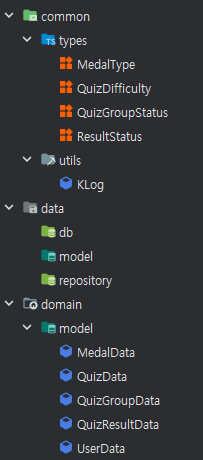
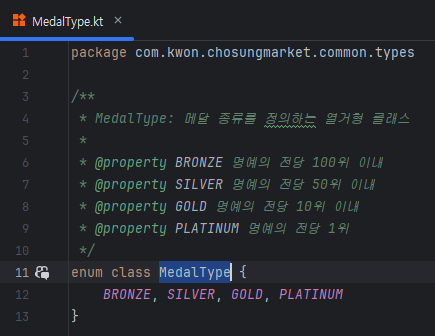
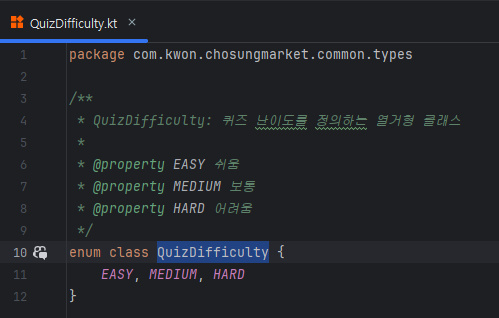
그래도 힘을 내 봅시다! 다음은 위를 바탕으로 Model 영역도 쭉쭉 진행해줍시다.









하아아... 진이 다 빠지네요. 이렇게 머리를 쓰다보면 당이 너무 떨어진다고 느껴져요. 그래서 초코라떼를 마시면서 하는 중입니다ㅎㅎ
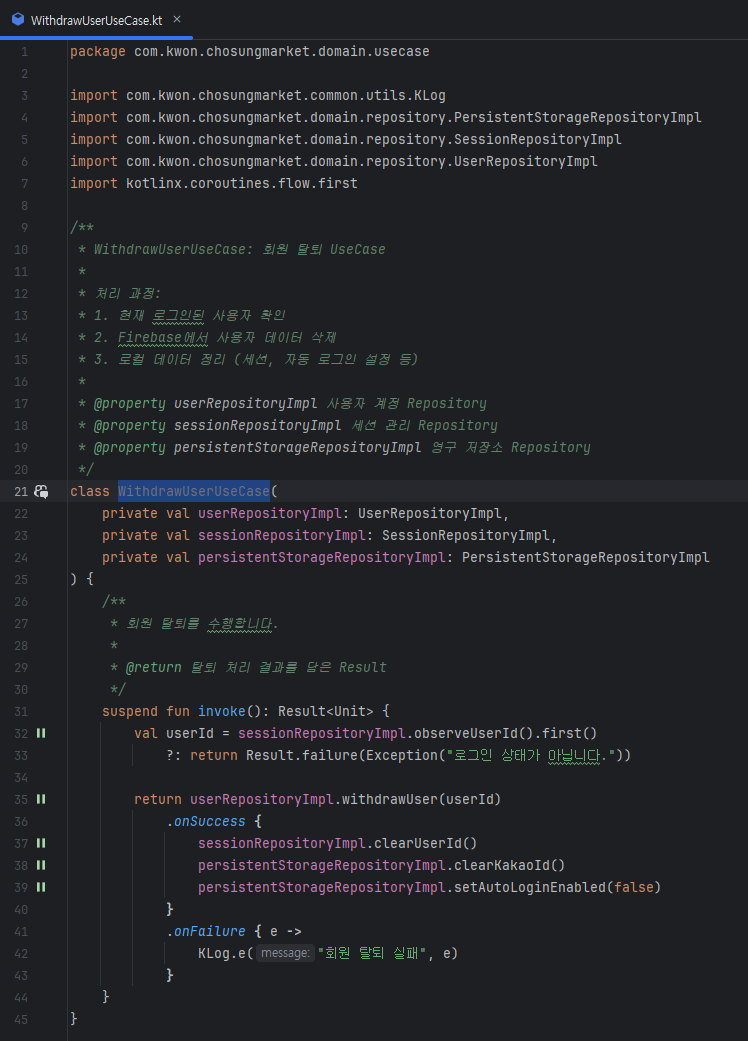
자! 힘을 내봅시다. 이제 마지막으로 UseCase가 남았는데, 정말 중요한 부분입니다. 실제로 시나리오를 담당하는 아주 중요한 녀석입니다. 비즈니스 로직은 나중에 추가가 될 예정이고, 지금은 큰 틀만 만들어 놓겠습니다.
개발하다보니 회원탈퇴를 빼먹었네요. 추가해줍시다.

UseCase는 개수가 많지 않아서 따로 폴더링을 하지 않았습니다.












아.. 만들고나니까 API를 사용해야하는 것 처럼 만들어버렸네요. 갑자기 생각이 들었는데, 저번에 제가 파이어베이스만 사용하고 API는 사용하지 않는다고 했었죠..?
하아아아... 다시 수정을 해야겠네요. 지금 고생하면 나중이 편하니까요! 초반 컨셉대로 다시 수정하겠습니다!
인터페이스, 데이터, usecase 모두 수정 하겠습니다. 먼저 interface부터 수정할게요.
그리고 Repository에 Impl 붙이는걸 깜빡했었네요. 이것도 수정할게요.






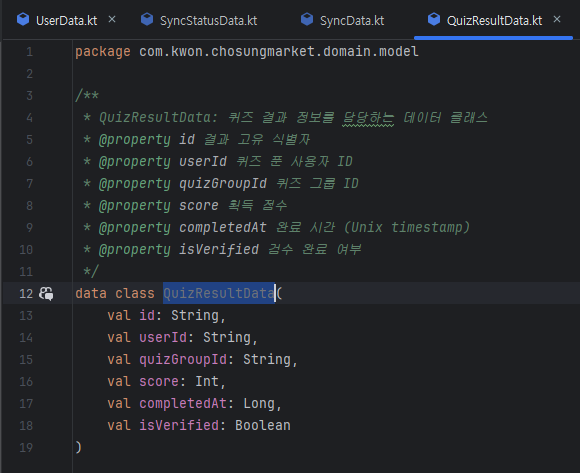
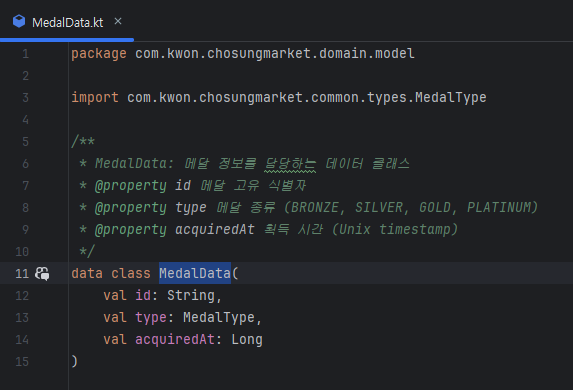
다음은 Data Class 변경 사항입니다.










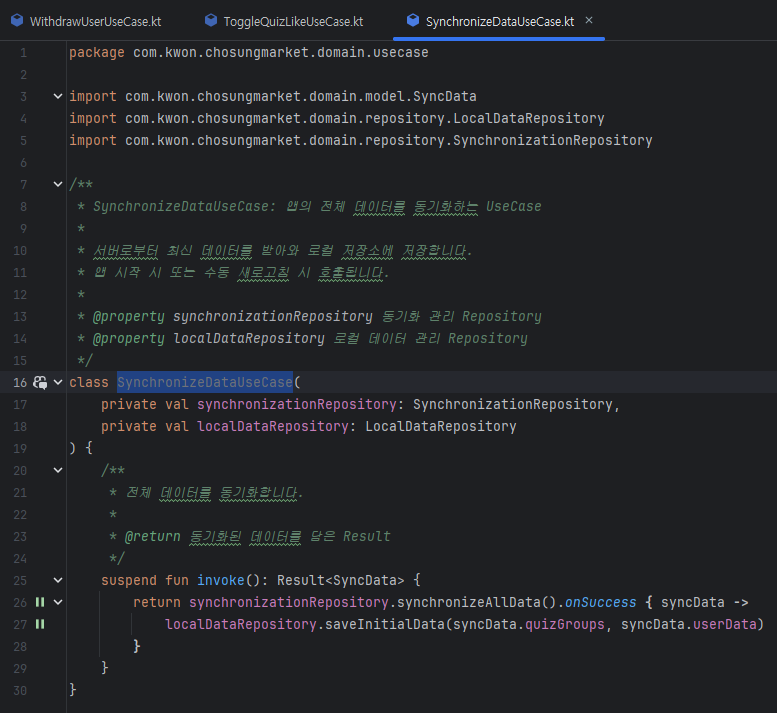
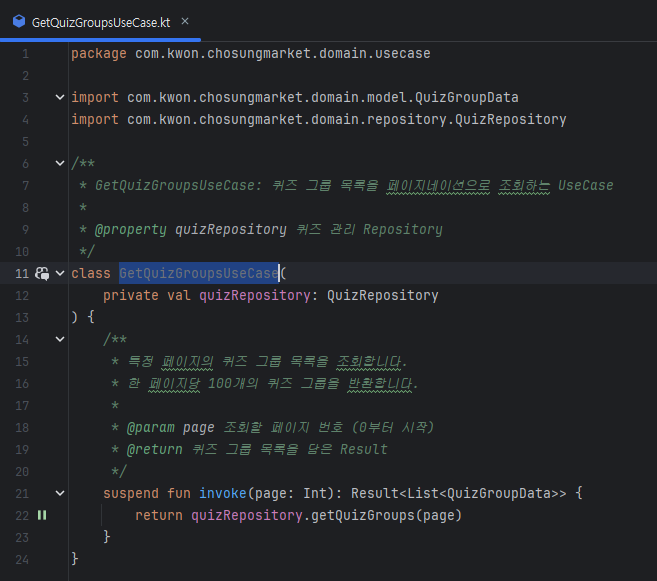
자.. 이제 마지막으로 UseCase 입니다.











여러분.. 그거 아시나요. 사람은 머리를 너무 과도하게 사용하면. 잠이 옵니다.
네.. 제가 지금 너무 졸립네요. 두통을 넘어서서 이젠 졸립니다.
Firebase Db도 해야하는데, 이건 다음 포스트에 이어서 적겠습니다..!!
'Kotlin Project > 초성마켓' 카테고리의 다른 글
| [Kotlin Project] 초성마켓 - 카카오 로그인 환경 구성 (0) | 2025.02.07 |
|---|---|
| [Kotlin Project] 초성마켓 - 파이어베이스 환경 구성 및 DB 구현 (1) | 2025.02.07 |
| [Kotlin Project] 초성마켓 - 클린 아키텍처 적용: 설명 (1) | 2025.02.06 |
| [Kotlin Project] 초성마켓 - 프로젝트 생성 및 환경구성: Compose 도전 (0) | 2025.02.05 |
| [Kotlin Project] 초성마켓 - 간단한 프로젝트 아이디어 정리 (0) | 2025.02.04 |