2021. 10. 20. 20:33ㆍDiary/201~300
1. npm create-react-app anyani_react
2. 깃허브 (github) 연동

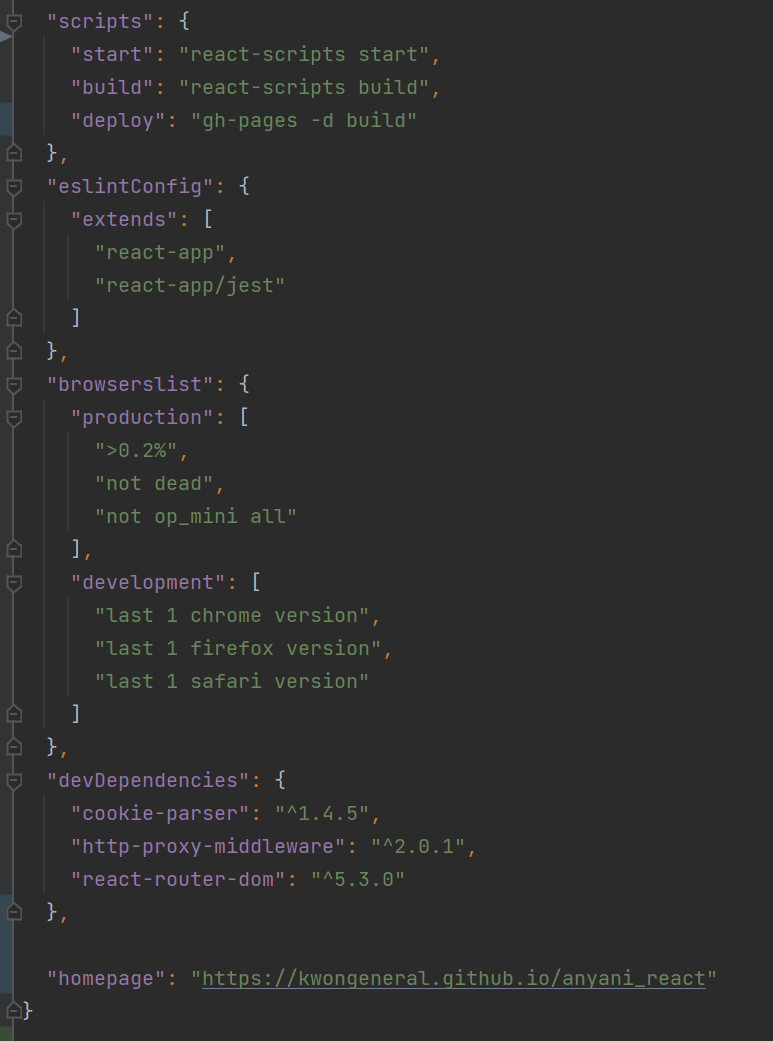
3. package.json 작성

4. 아이콘 및 폰트 정적 파일로 넣어두기

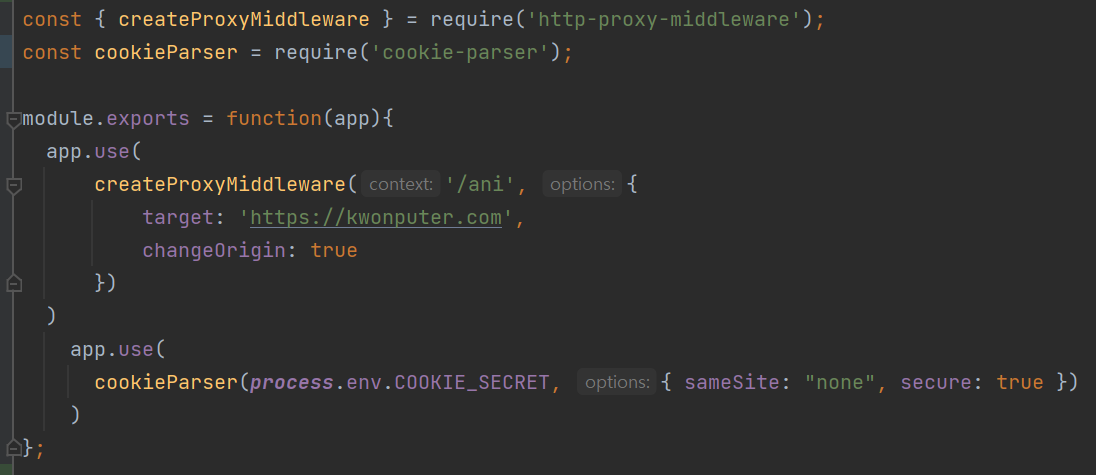
5. setupProxy.js 작성

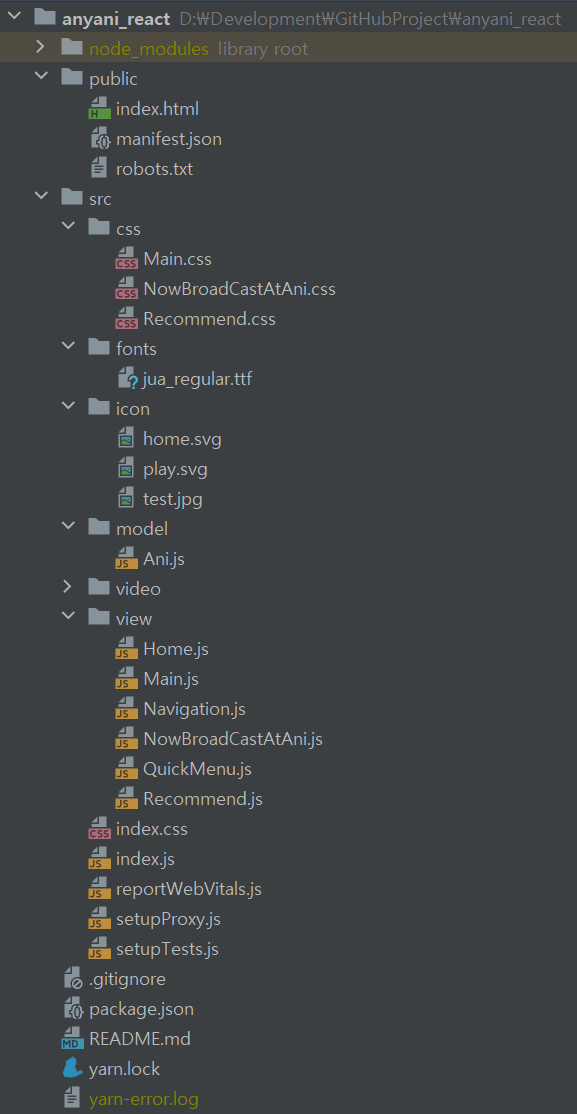
6. 디자인 구상에 맞춰서 js 생성 및 라우터 설정

BrowserRouter 랑 HashRouter 중에 고민 했는데,
일단 배포 했을 때,
문제가 적어보이는 HashRouter로 선택했다.
또한, 미리 파일들을 생성하고 분배해뒀다.

뭔가 이렇게 미리 분리를 해두면,
주관적인 생각이지만 개발이 더 쉽다.
장고(Django)를 워낙 많이 해서 그런지.. 자꾸 MVT 패턴 비스무리하게 만들게 된다.
MVC에서 V가 장고에서 View가 아니라 Template다.
그리고 C가 View다.
지금은 개념이나 이런 것 보다는 내가 경험한 것에 맞춰서 생각하고 패턴을 쓰고 있다.
협업할 때는 제대로 공부하고 맞춰야겠지만....
내가 쓰고있는 MVC는 아마 정답이 아닐 수도 있다.
근데 MVC패턴에 대해서 설명하는 글을 읽어보면 정의나 이해하기 어려운 말들이 많고 글마다 설명하는 것도 차이가 있어서.
대략적인 것만 이해하고 나머지는 실제로 해보면서 구분지어 사용했다.
Model은 구조체를 만드는 곳이다.
View는 화면을 그리는 곳이다.
Controller는 클릭 등 이벤트를 제어하는 곳이다.
장고(Django)에서의
Model은 DB의 테이블 구조를 만든다.
View(Template)는 화면을 그리고, 자바 스크립트로 클릭, 드래그 등등의 이벤트를 제어한다.
Controller(View)는 URL에 따른 렌더링할 View를 사용자에게 응답한다. 또한, DB에 접근하거나 View에서 Form을 통해 전송한 데이터들을 제어할 수 있다.
앱에서 굳이 나누자면
Model은 Data class이고
View는 Layout XML이고
Controller는 activity나 fragment다.
근데 개인적으로 개발할때는
Model은 Data Class
View는 activity, fragment
그리고 adapter
이렇게 3개로 나누는게 아직까지는 가장 편하다.
개인 프로젝트니까 그냥 내가 하고싶은 대로 하고있는데... 이제 협업 프로젝트 진행해야하니까..
제대로 MVC 구분해서 사용하던가, MVVM 패턴으로 바꿔서 해야겠다.
'Diary > 201~300' 카테고리의 다른 글
| 297일차 리액트(React) 애니애니(AnyAni) - 추천 페이지 (0) | 2021.10.22 |
|---|---|
| 296일차 리액트(React) 애니애니(AnyAni) - 메인 페이지 (0) | 2021.10.21 |
| 294일차 리액트(React) 애니애니(AnyAni) - 디자인 구상 (0) | 2021.10.19 |
| 293일차 AWS - 장고(Django), 리액트(React) 함께 배포 (0) | 2021.10.18 |
| 292일차 AWS - 서버 설정 (0) | 2021.10.17 |