195일차 웹개발 - 메인화면 템플릿 뼈대 만들기
2021. 3. 26. 21:59ㆍDiary/101~200
백엔드를 개발할 때는, 파이참을 사용하지만, 템플릿은 VSCode로 개발할 예정이다. 왜냐하면 VSCode에는 Live Server라는 확장 프로그램이 있어서 템플릿 개발할 때, 더 좋기 때문이다.
앞으로 템플릿을 개발할 때는, VSCode와 codesandbox를 주로 사용할 예정이다.
1. main.html 생성

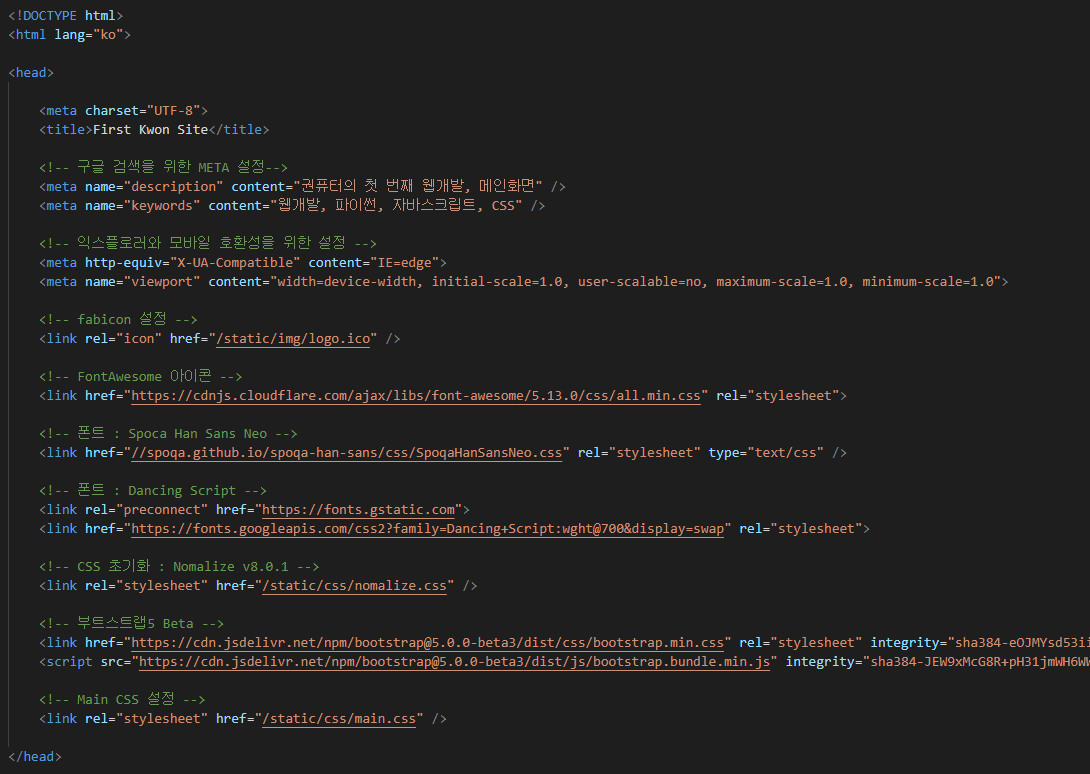
2. Head 설정

developers.google.com/search/docs/advanced/crawling/special-tags?hl=ko
Google에서 인식하는 특수 태그 | Google 검색 센터 | Google Developers
Google은 페이지 수준 메타 태그와 인라인 명령어를 모두 지원하여 사이트 페이지가 검색결과에 표시되는 방식을 제어하도록 도와줍니다. 페이지 수준 메타 태그는 웹사이트 소유자가 자신의 사
developers.google.com
3. 템플릿을 어떤 모양으로 만들지 생각해보자...

최상단(header)에는 Title과 Nav가 필요하고, 중단부(section)에는 메인이미지가 들어가고, 하단부에 Footer를 작성해서 간단한 웹 템플릿을 개발할 것이다.
4. 뼈대 만들기

5. 결과물

아주 투박한 결과물이 보여진다. 이제 CSS를 활용해서 예쁘게 꾸며보자.
'Diary > 101~200' 카테고리의 다른 글
| 197일차 웹개발 - 중단부(Section) 개발 (0) | 2021.03.28 |
|---|---|
| 196일차 웹개발 - 최상단(Header) 개발 (0) | 2021.03.27 |
| 194일차 Django - 모델 데이터 생성, 조회, 수정, 삭제 (CRUD) (0) | 2021.03.25 |
| 193일차 백엔드 Django - 시작 (0) | 2021.03.24 |
| 192일차 백엔드 Flask - 정리 5 (0) | 2021.03.23 |